a design system for point of sale and payments applications used by small businesses in south africa.
100%
Of teams use the design system in production.
Lead product designer
Building for non-consumers of traditional point of sale solutions, Yoco sells card machines and provides digital payment solutions with significantly less red tape than traditional providers. a big challenge with a tight team, we grew from 24,000 to over 250,000 businesses. We had to solve for a quality user experience by helping internal teams deliver consistent work and creating the best experience for them possible.
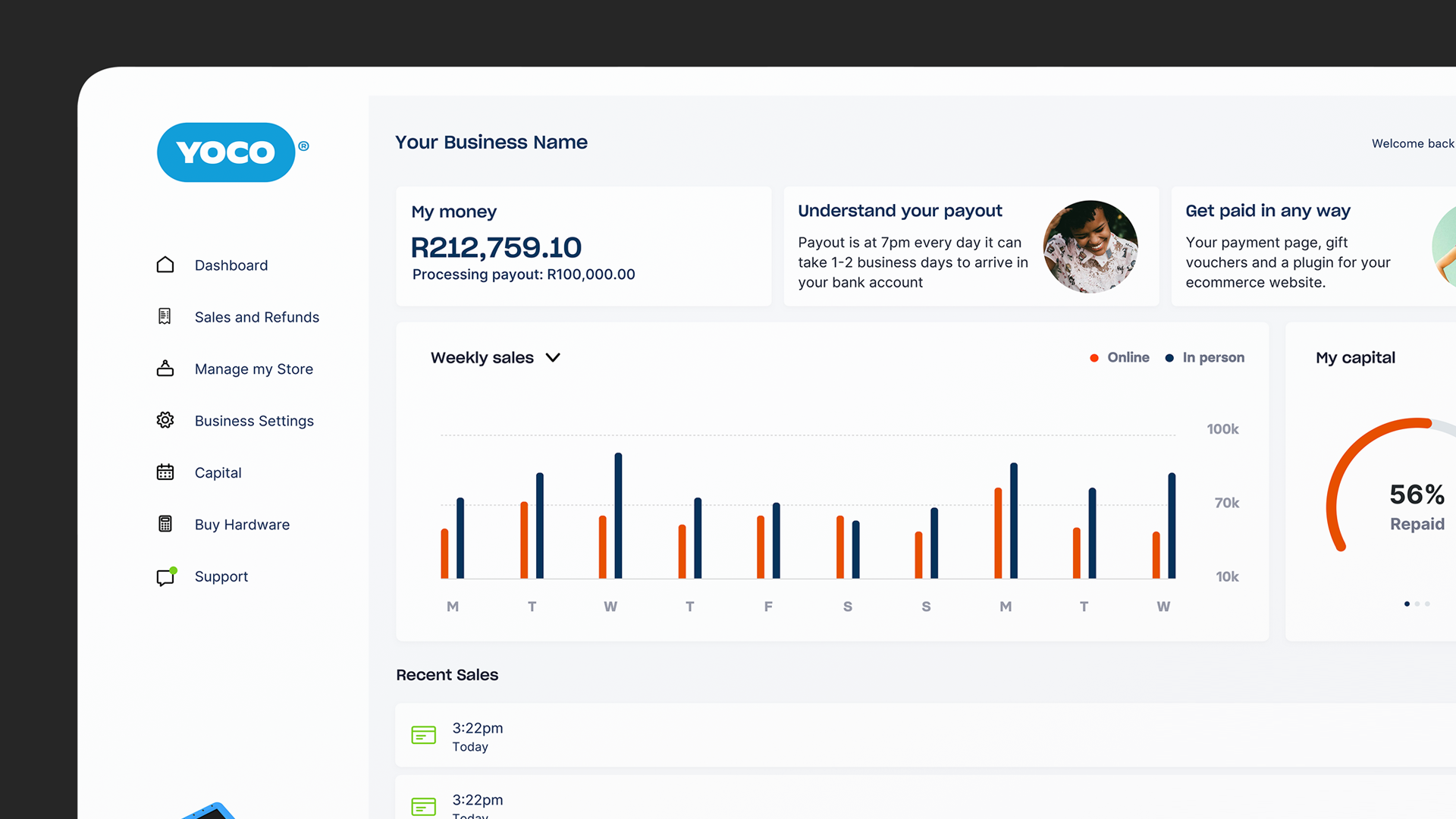
The Yoco "merchant app" interfaces with its bluetooth readers, provides reporting and digital payment methods. It had served us well but it wasn't exactly modern and the front end was not geared for scale. An audit revealed the obvious stuff, we were inconsistent across the board, everything was done in a bit of a unique way by the designers and front end engineers executing within different teams and fundamental mistakes had been baked in from the early days.
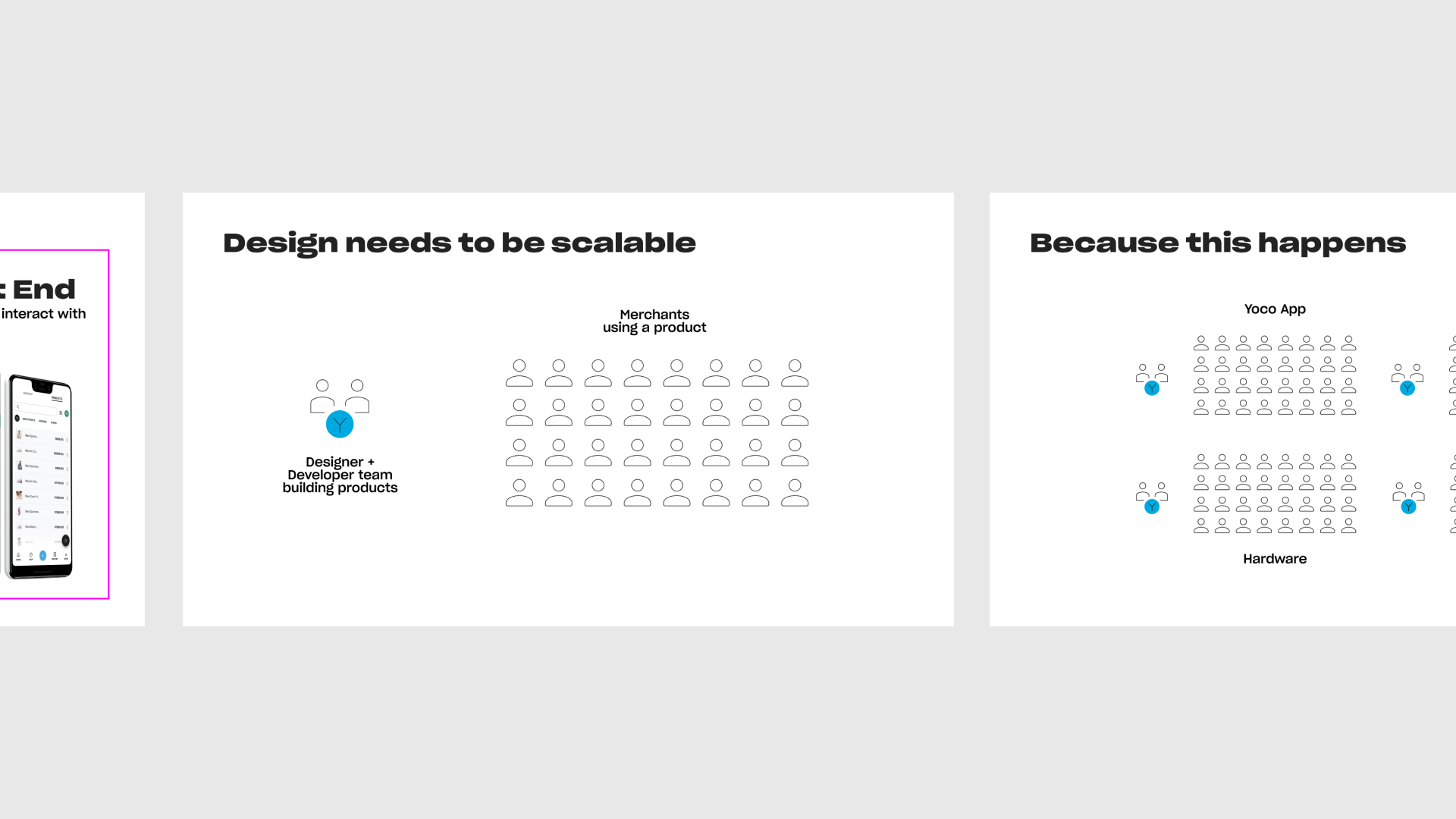
Accessibility had not been considered up until this point. The 5 fully staffed product teams were rebuilding the same components, creating an inconsistent experience across the product and taking time away from polishing the interface to the level that we wanted to. The brand team needed to figure out how to maintain some standards and we needed to deploy a configured version of the app on custom hardware.
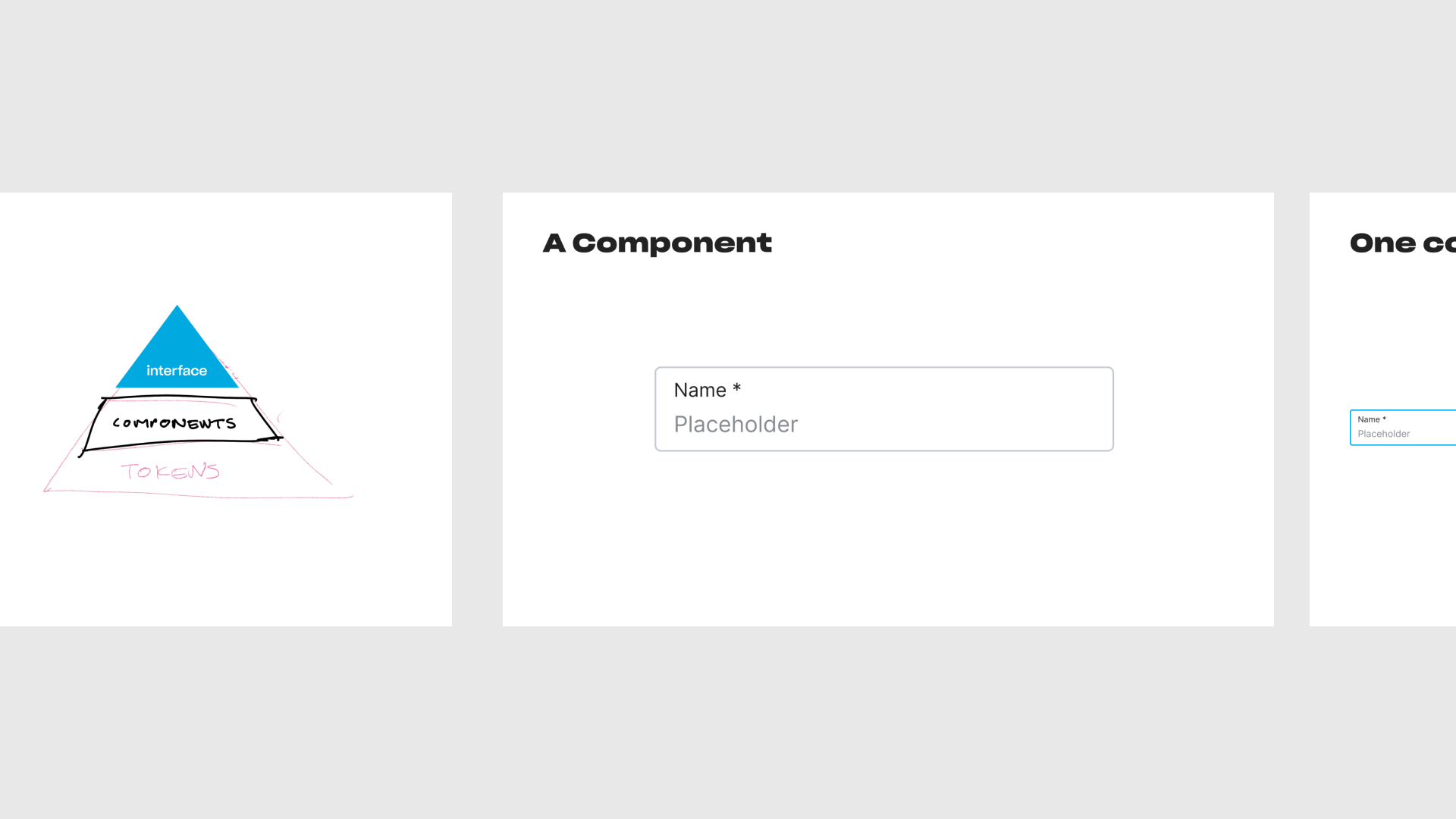
A design system. Our main goal as a design team was to eliminate some of our repetitive design work to open up more time to craft the experiences we were enabling for customers. The engineering team wanted a clean setup for their workflow as well as a chance to optimise the front-end outside of a daily project business. I teamed up with a senior developer to create the component library for the full native experience. We would work in stages to build the library from the ground up, our major milestone would be a full product launch using the design system. The ultimate goal would be continual improvement and adoption as old experiences were replaced over time. We would trade-off some short term wins to divert and build this platform piece.
My first round of work involved a design exploration, creating UI for many possible futures based on what the company's goals were. I worked with the design team, founding team, business, product and engineering leaders.
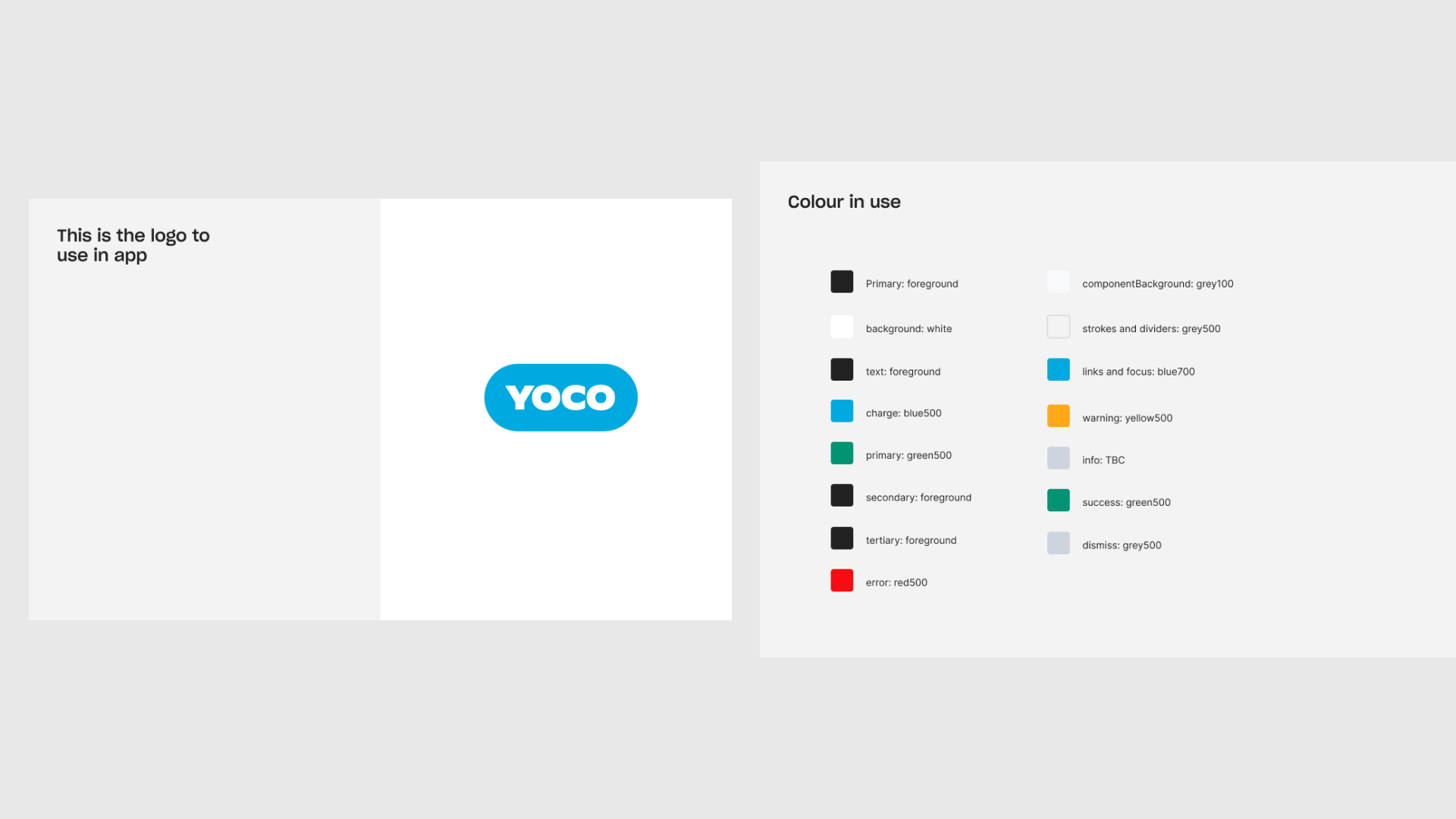
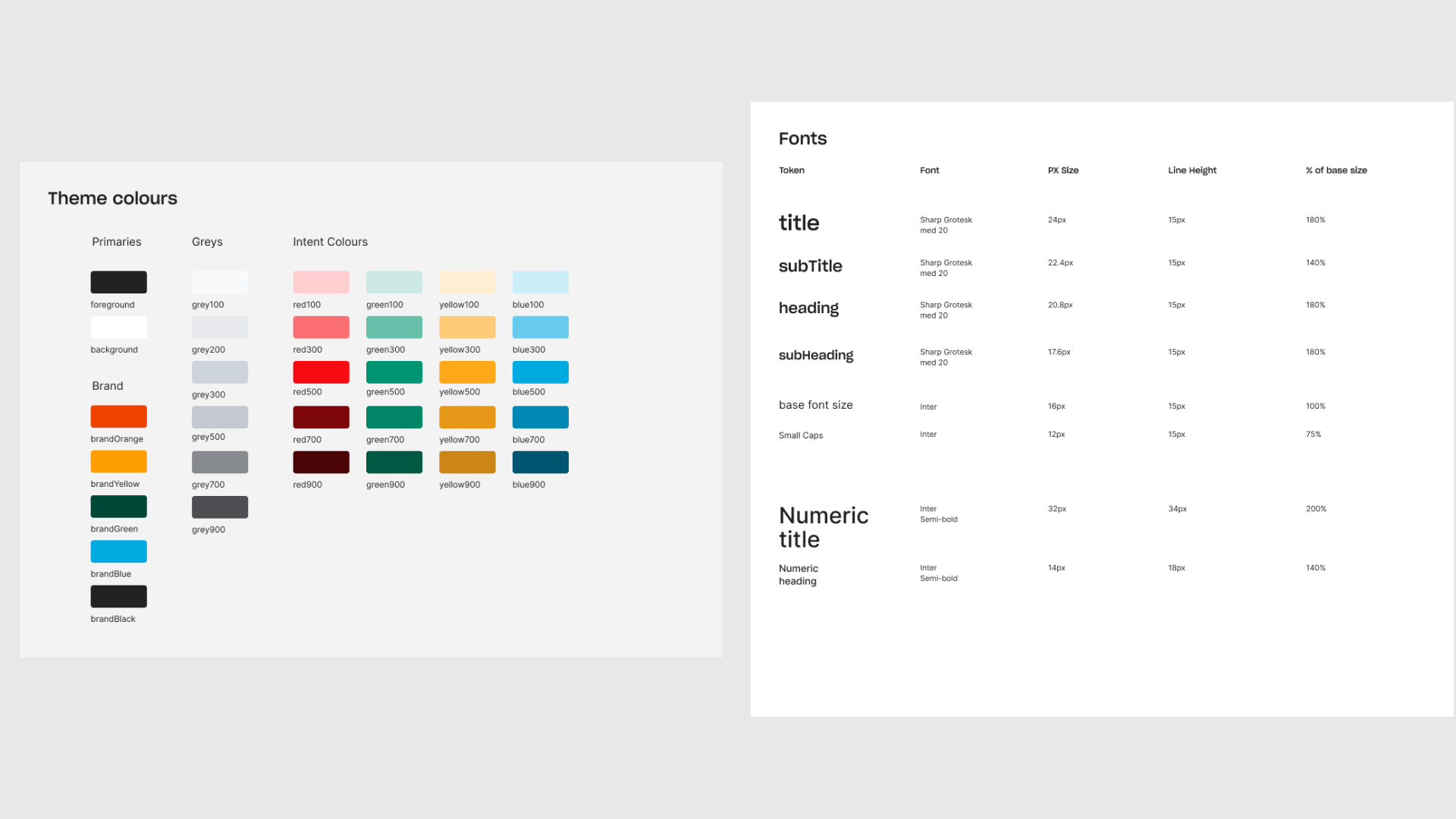
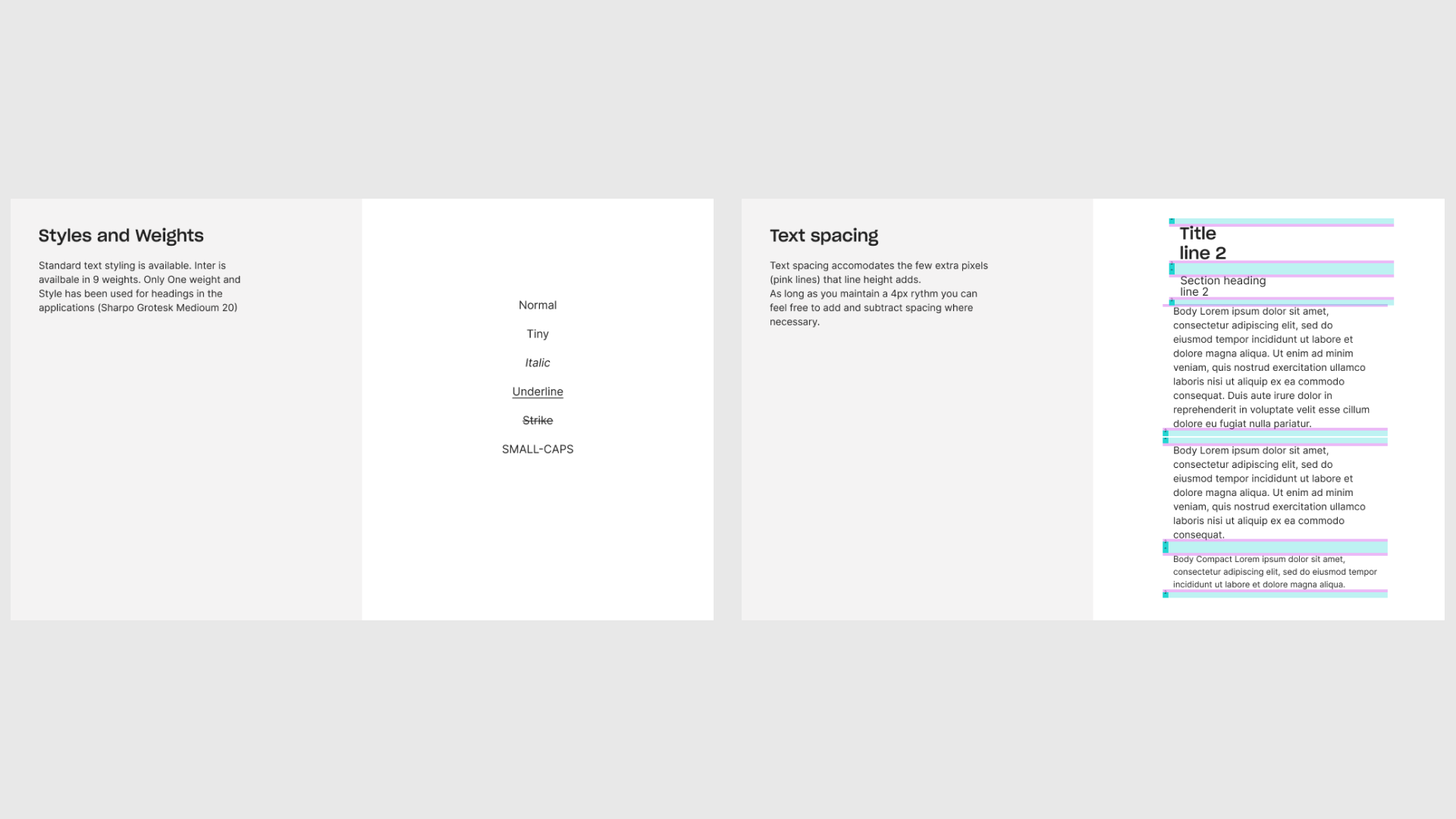
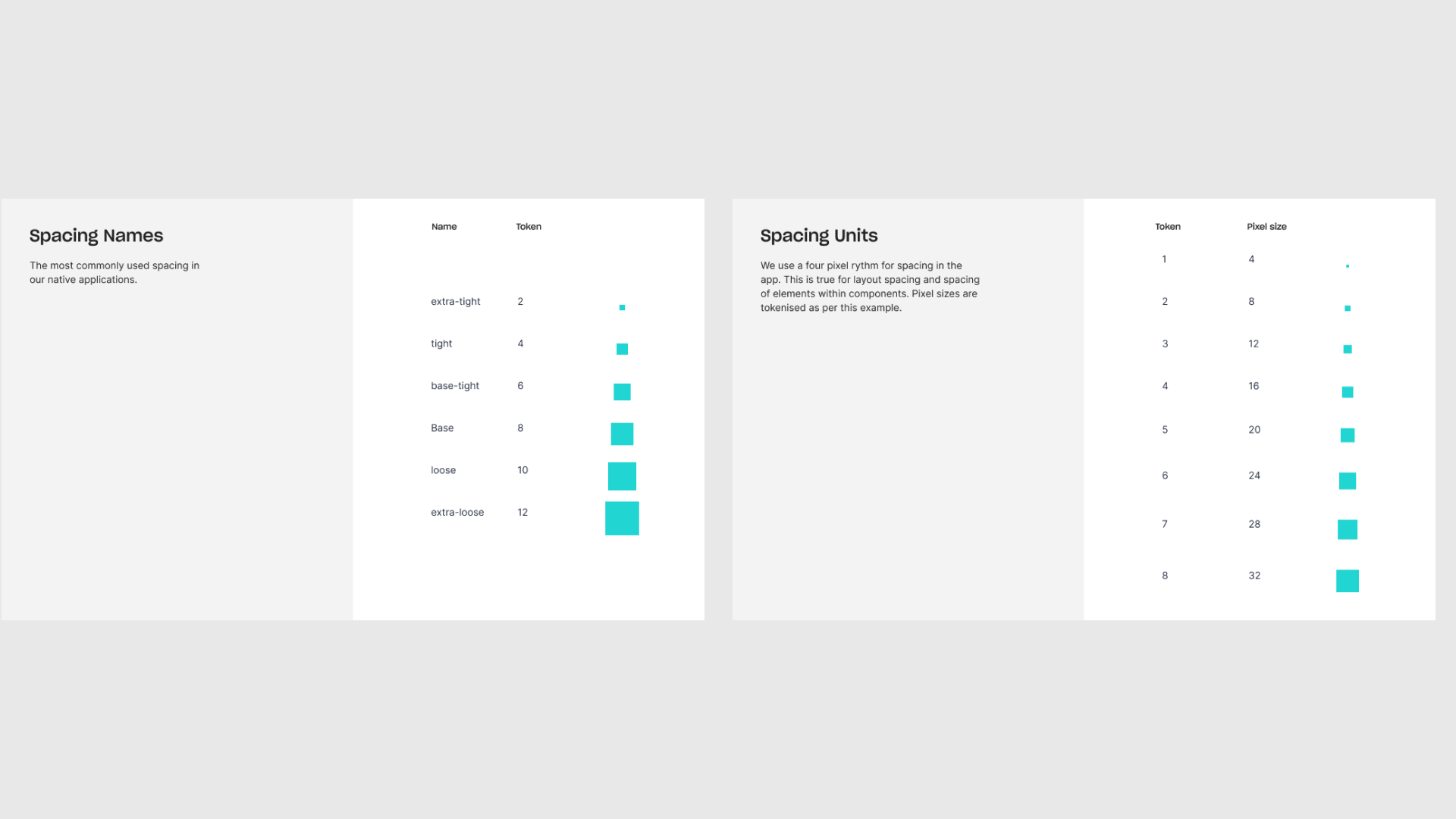
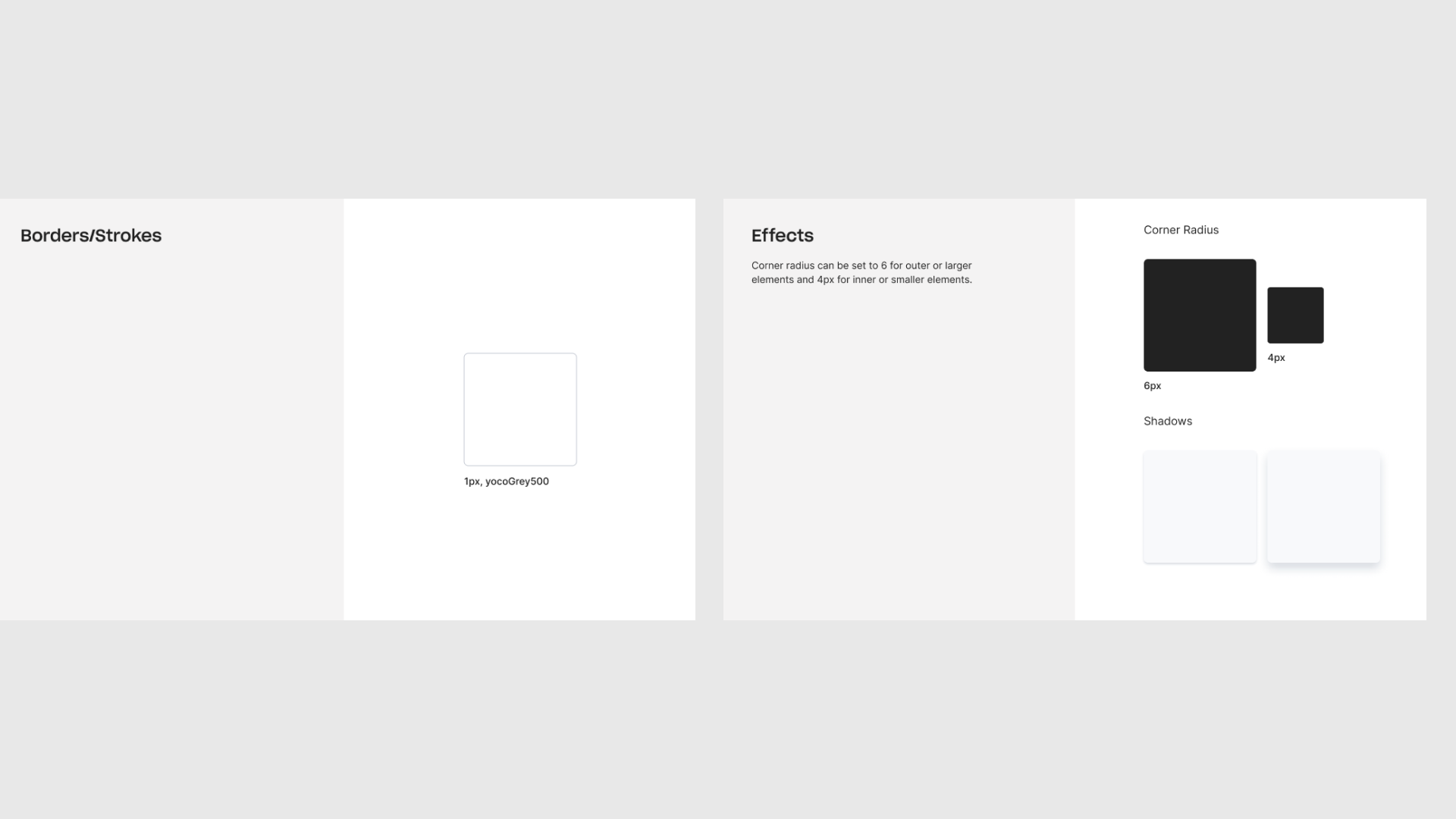
A rebrand effort gave us the gap to launch the project. I worked with the brand and marketing teams to translate the new colours and assets using best practice. It was a nice opportunity to explore look and feel with the brand team and then break down the results of that at a token level for use in design systems. As a result they contributed towards the product in a way they had not been able to do before. I also managed external team members brought in for the project providing the brief and direction for in app animations and icon packs.
I presented at company wide gatherings to a range of non-technical and technical staff about the value and impact of design systems. Engineers discussed design systems at brown bag sessions and I hosted weekly update meetings with the full design team to discuss product and gather input.
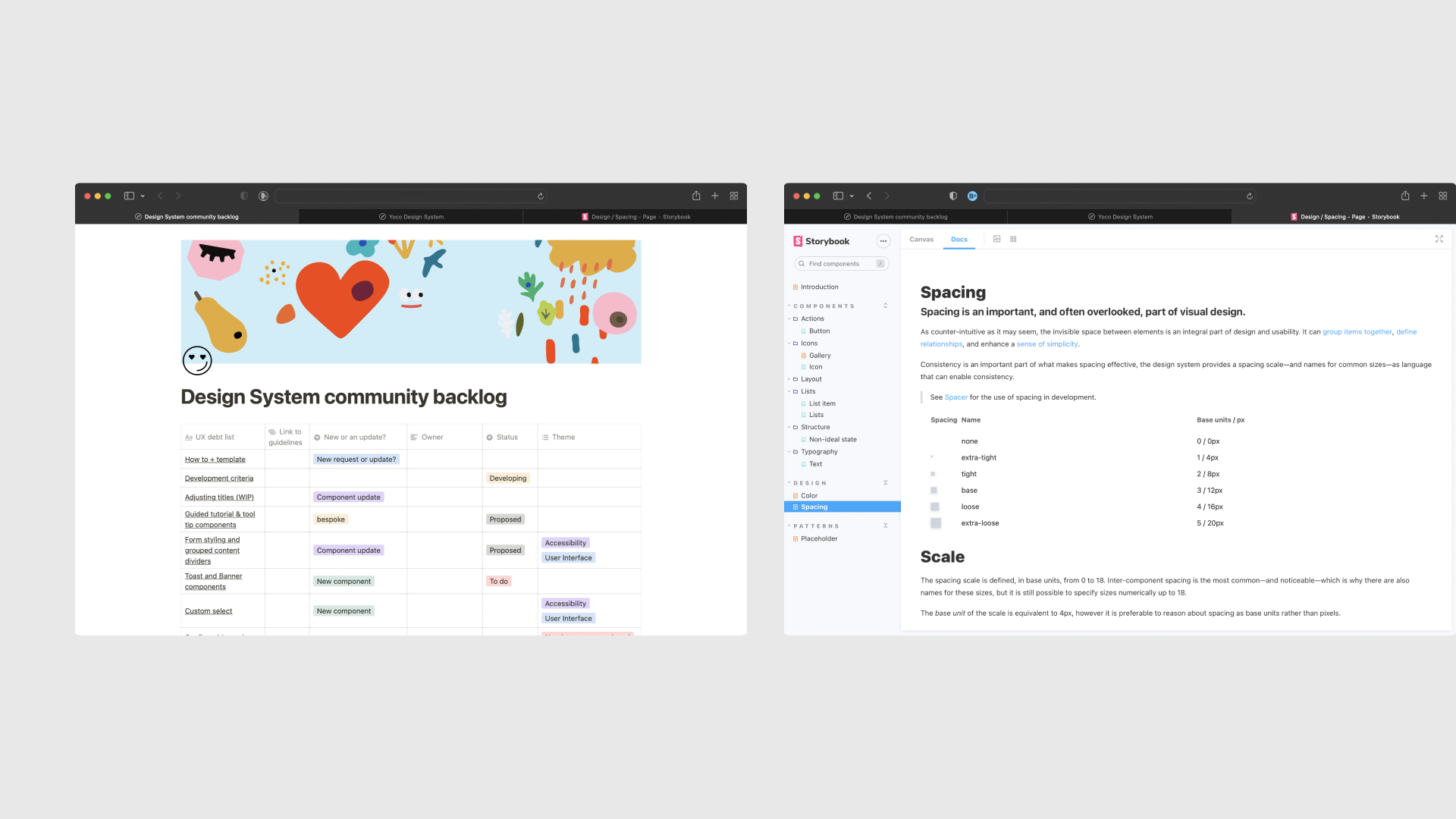
We started by posting daily progress videos and updates to dedicated #design-systems slack channel. We had brand, growth, founders, engineering and design teams in the channel to provide feedback and to have full visibility of the work happening. We setup a documentation framework in Notion with two new team members who would help us document component behaviour and gather input from the product teams to add required components or discuss where existing components may do the job. We setup a prioritised and visible backlog of components and features for our team to keep track of.
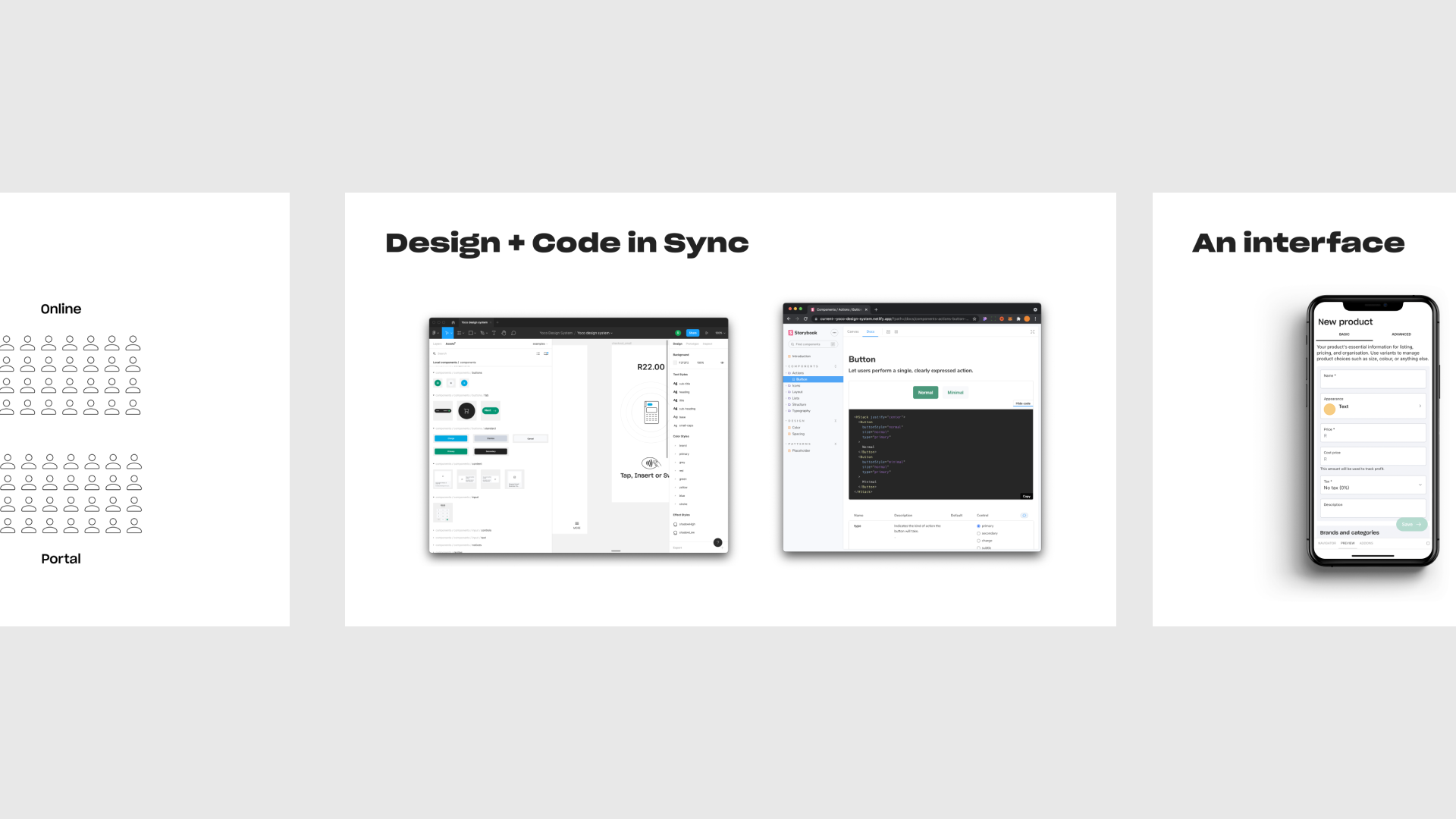
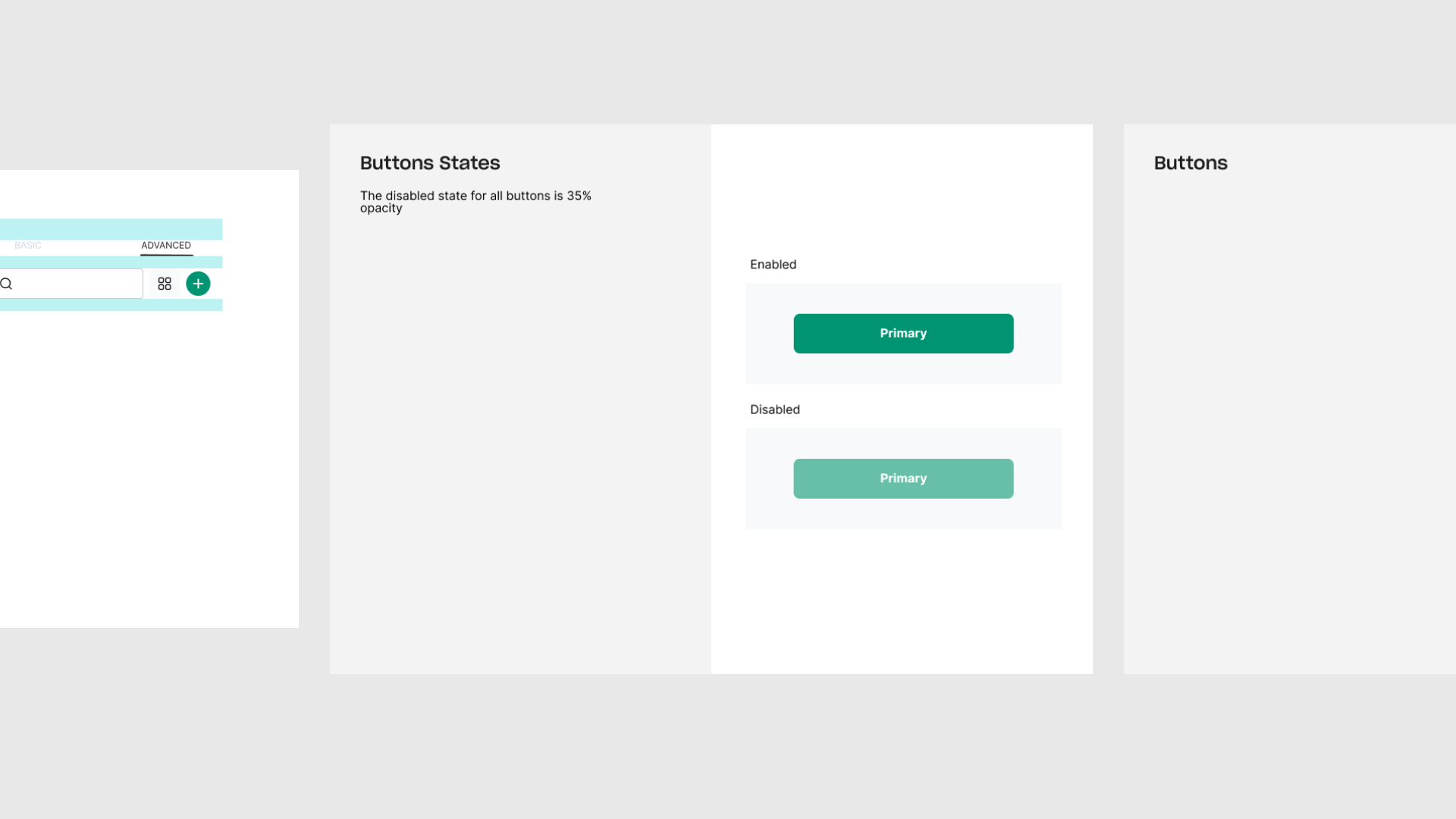
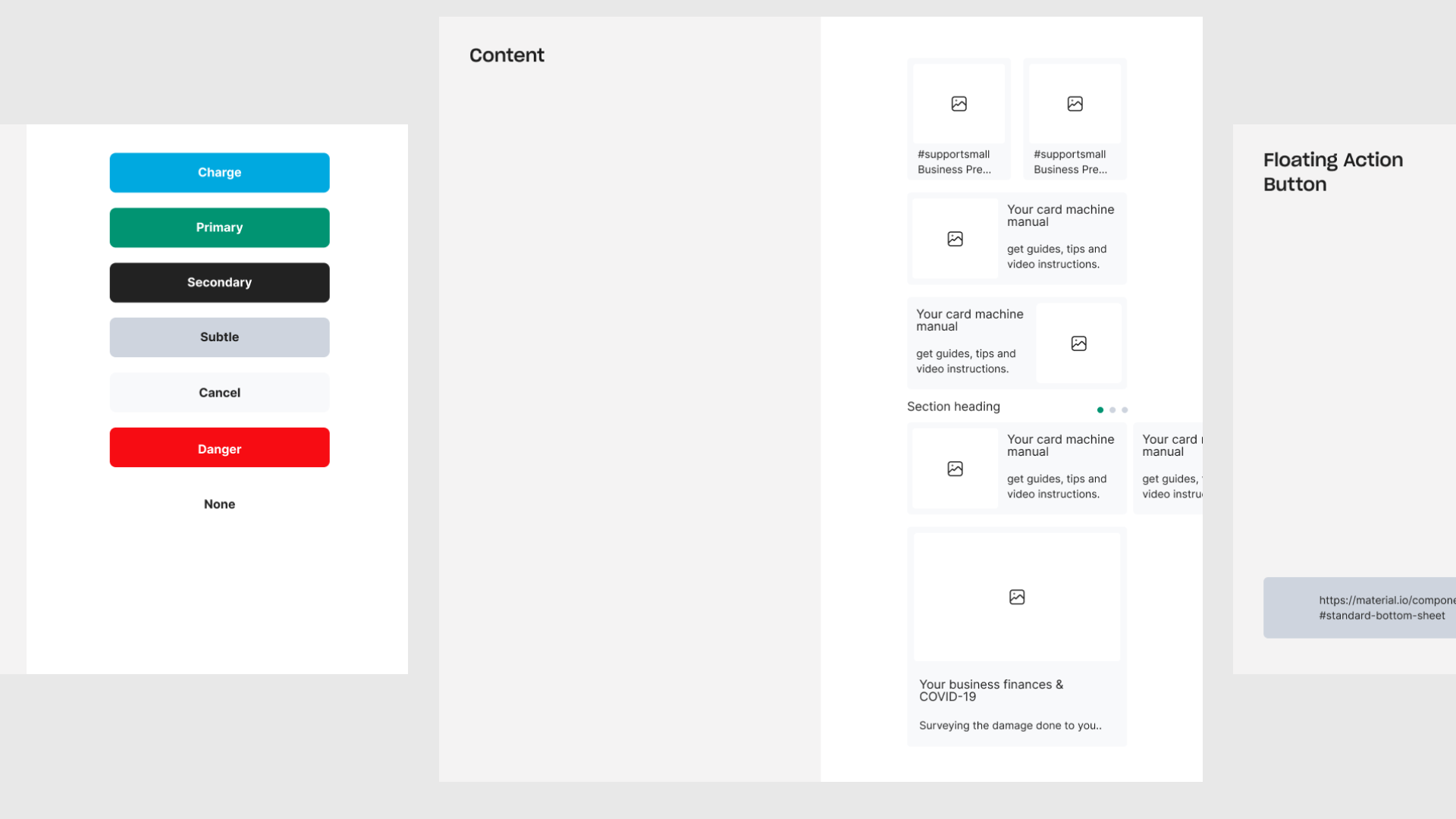
We made sure to embed some basic accessibility features like well formatted OS text scaling, haptic feedback, sounds and W3C compliant colour libraries. The final format for our documentation and sharing of all assets was figma and storybook. This continues to grow today.
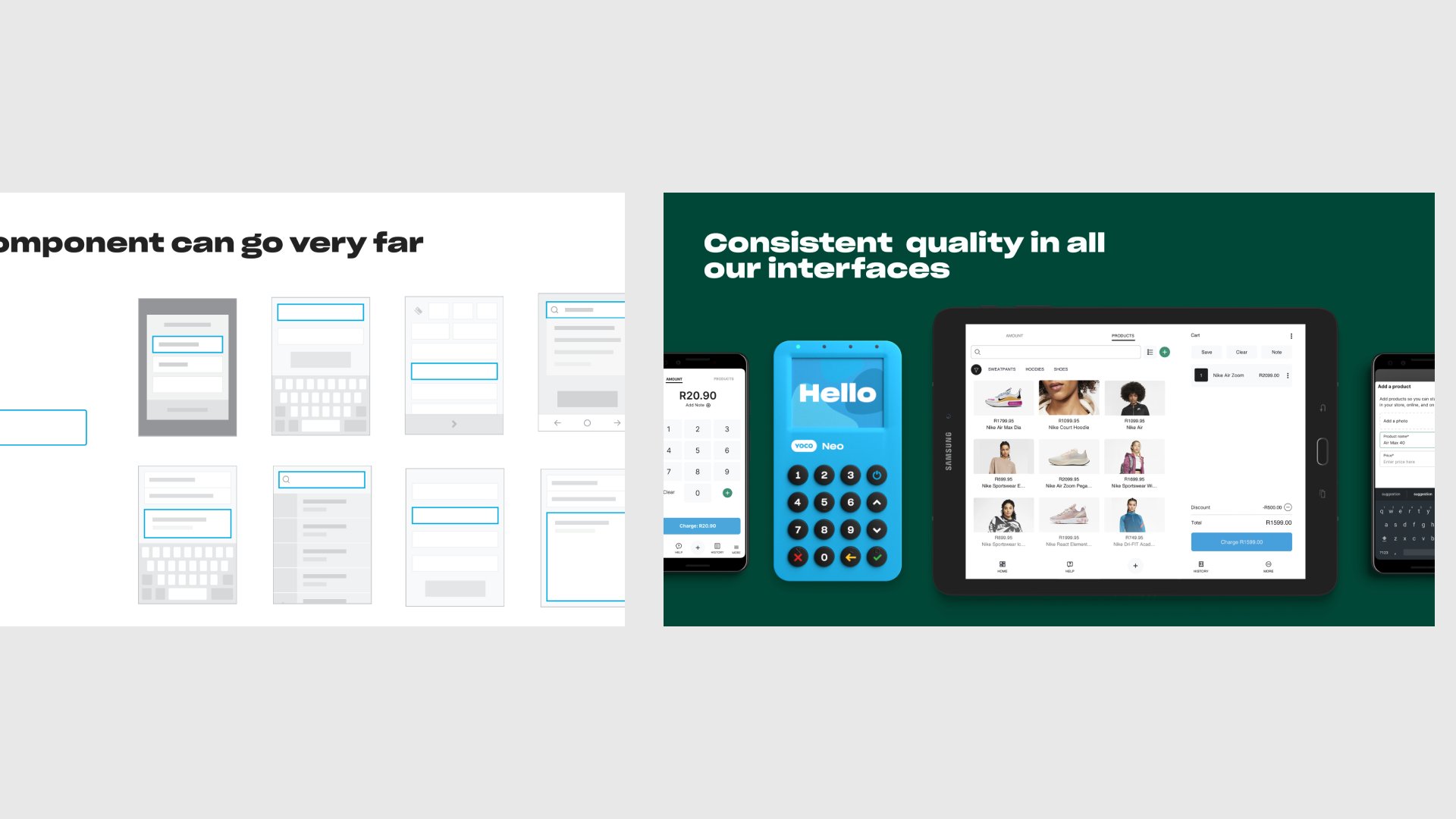
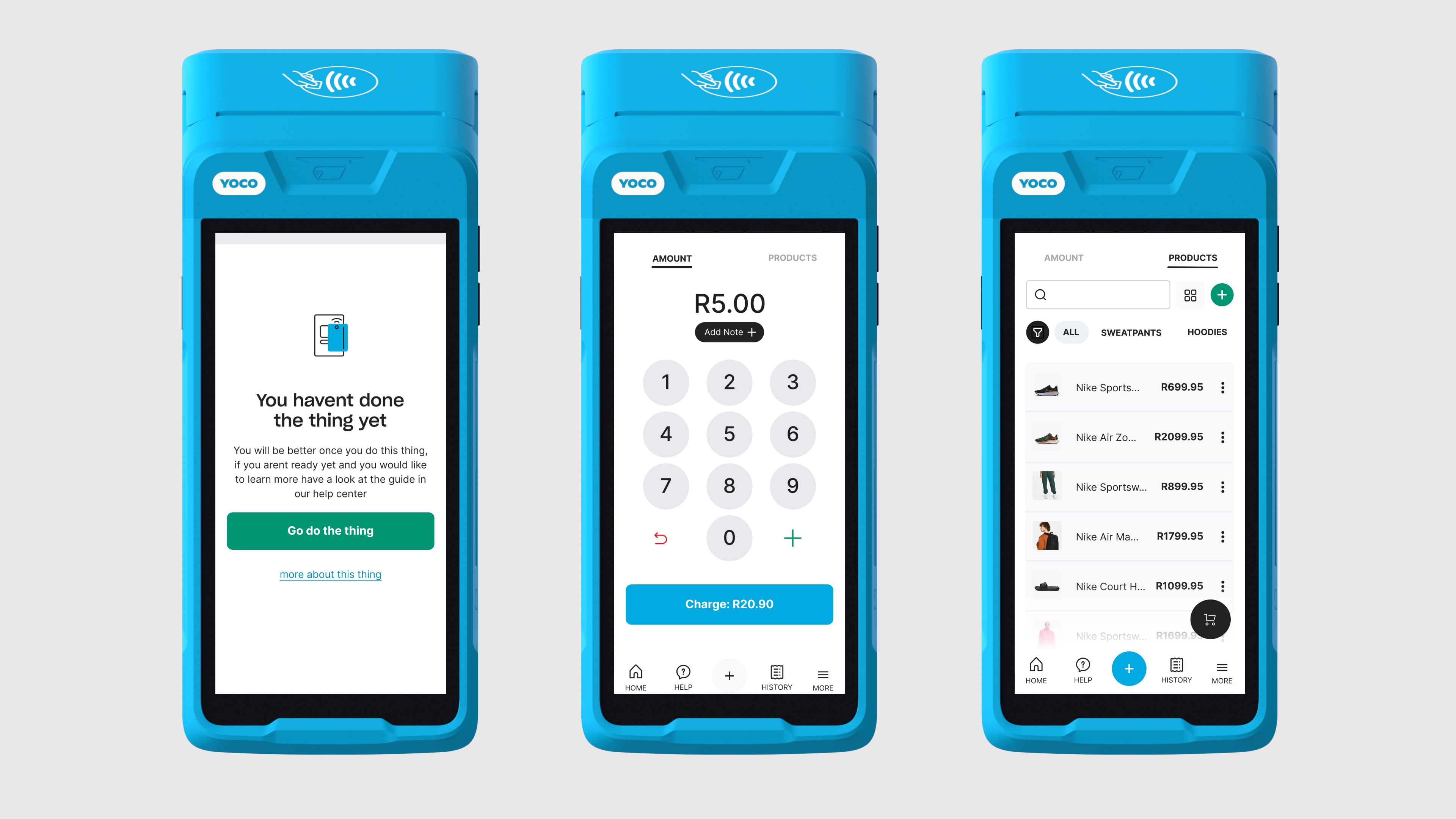
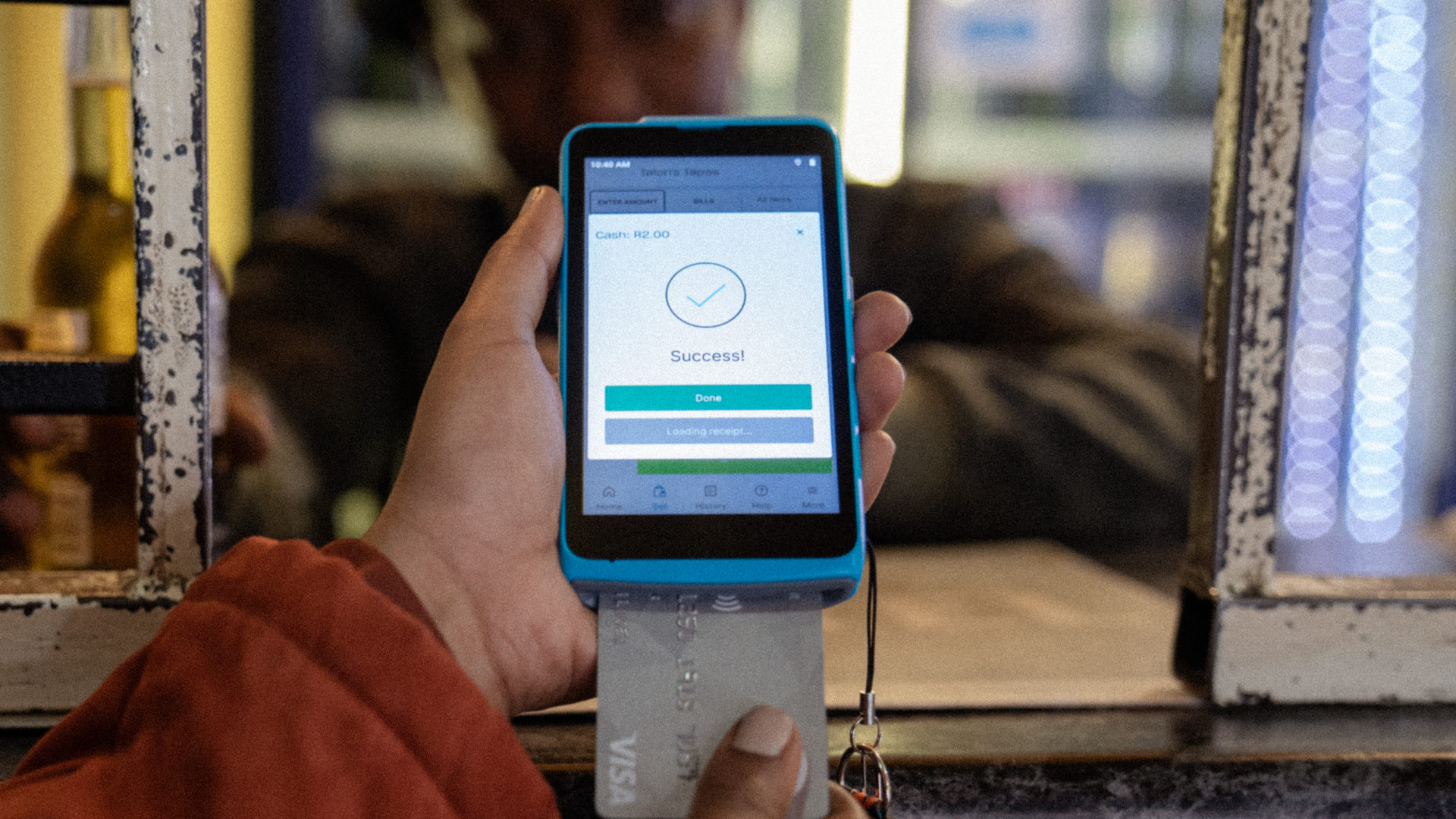
The first product built from scratch using the design system was the Yoco Khumo. This Android based card reader is currently Yoco's flagship device. We felt the first impact of assembling with our library over building everything from scratch in a sprint. Collaboration and implementation was faster and easier and performance on the front end was great out of the box. UX collaboration with components in Miro felt like being able to fast forward a bit to the most important conversations. We hade more time to consider the full customer journey and small details in the experience. We had a lot more time to work with research.
The design system was incorporated in to all touch points incrementally. The level of control over the experience that comes with the global library has paid off massively for the speed of updates and new projects.

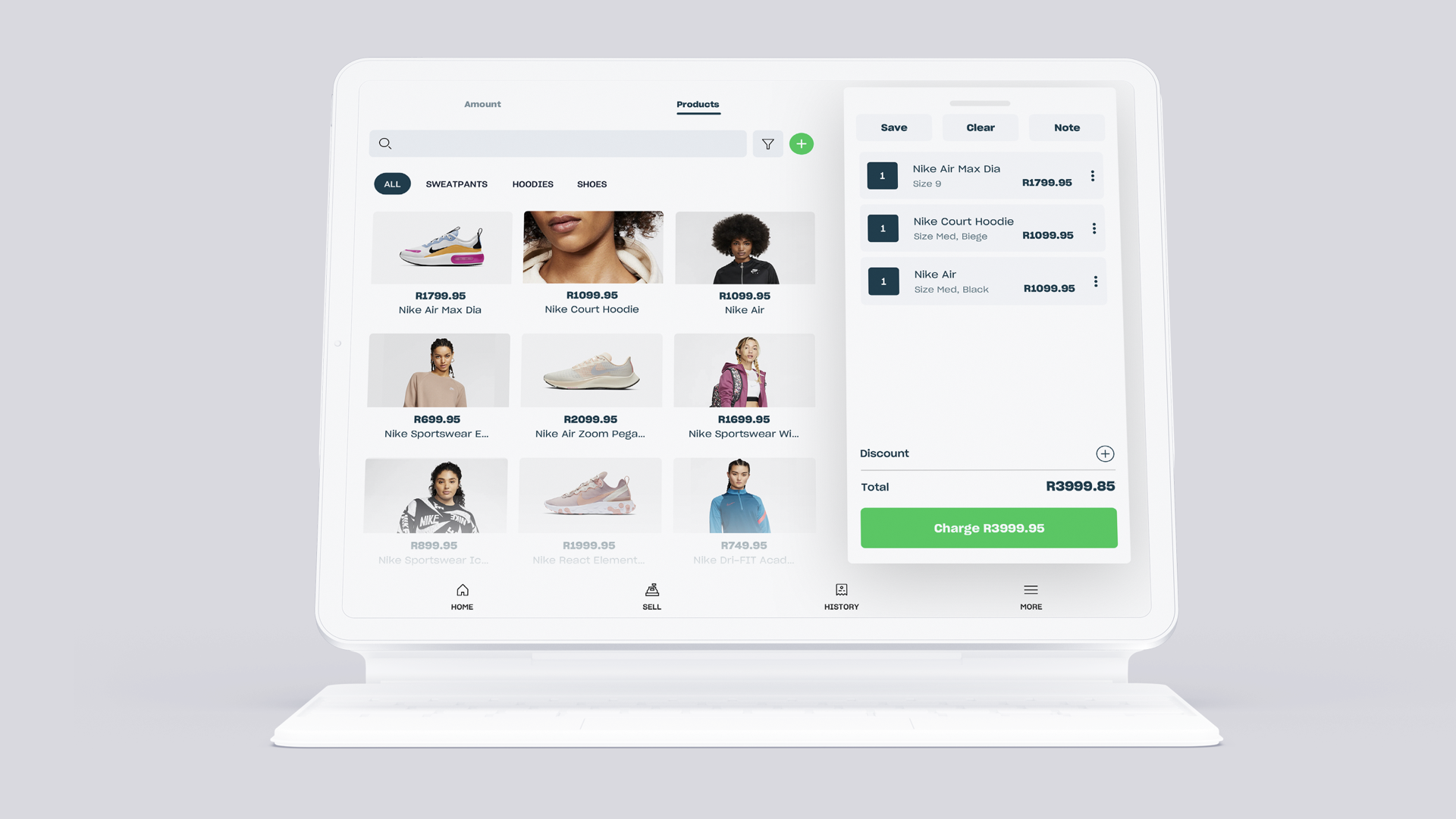
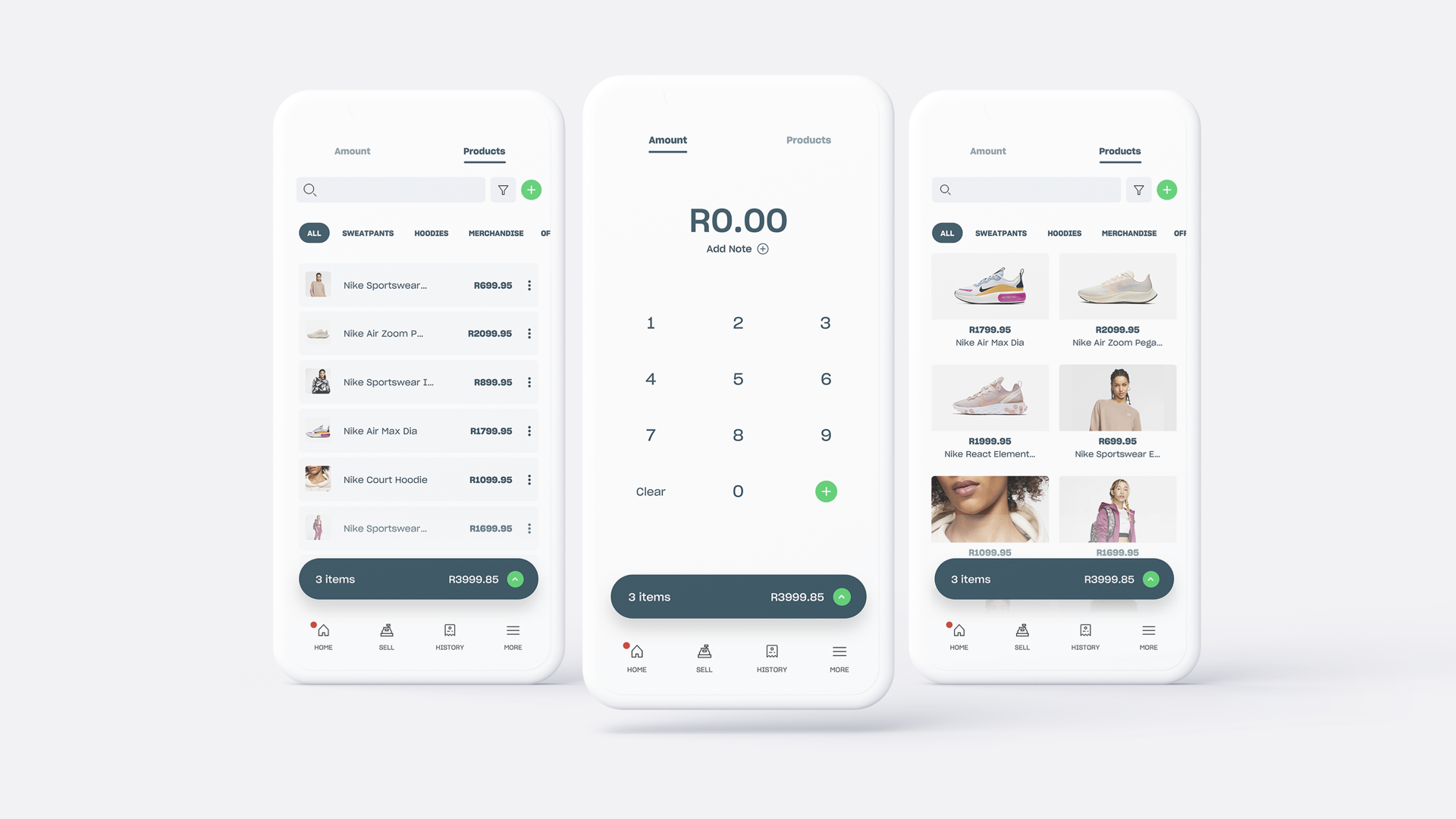
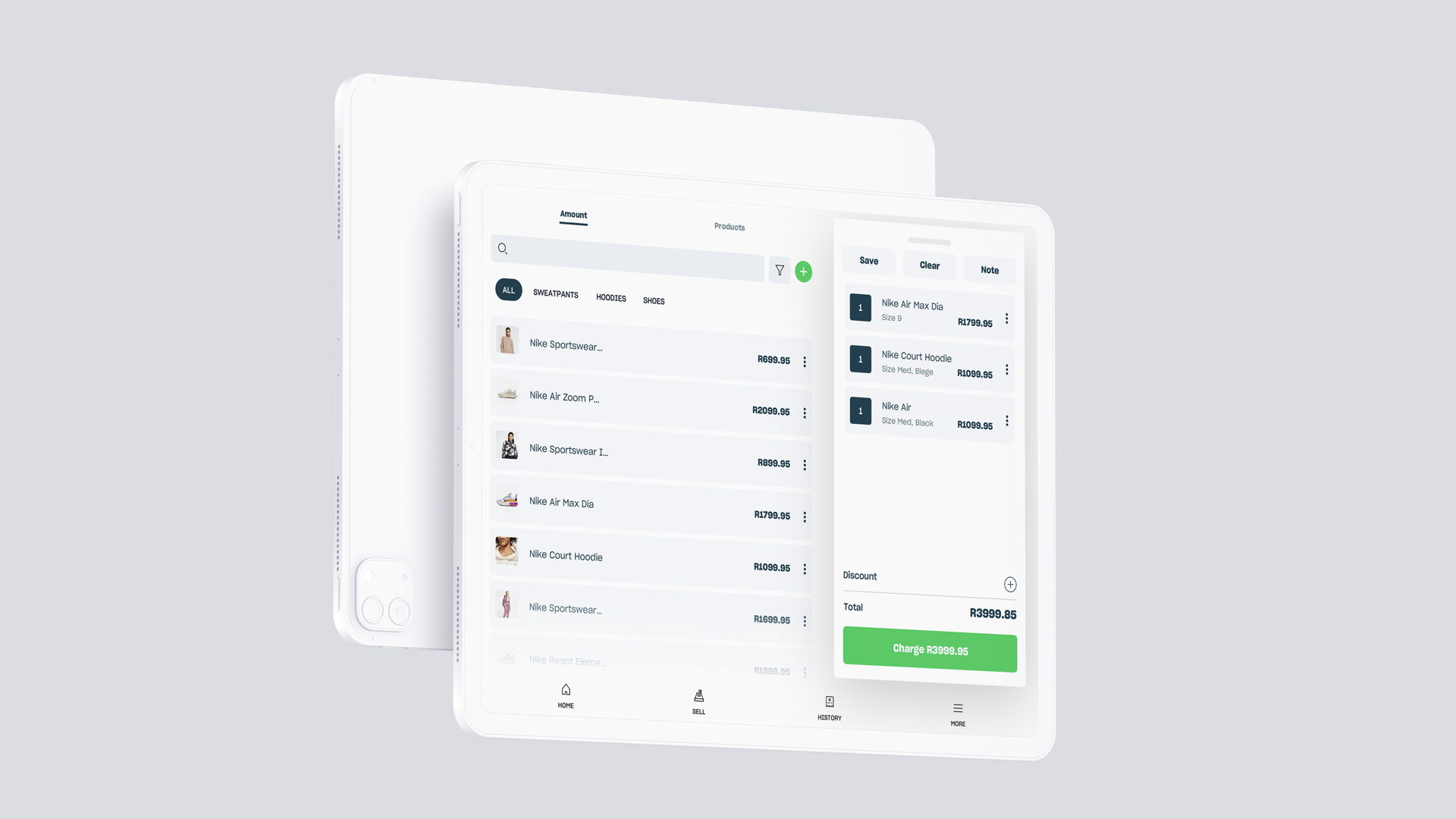
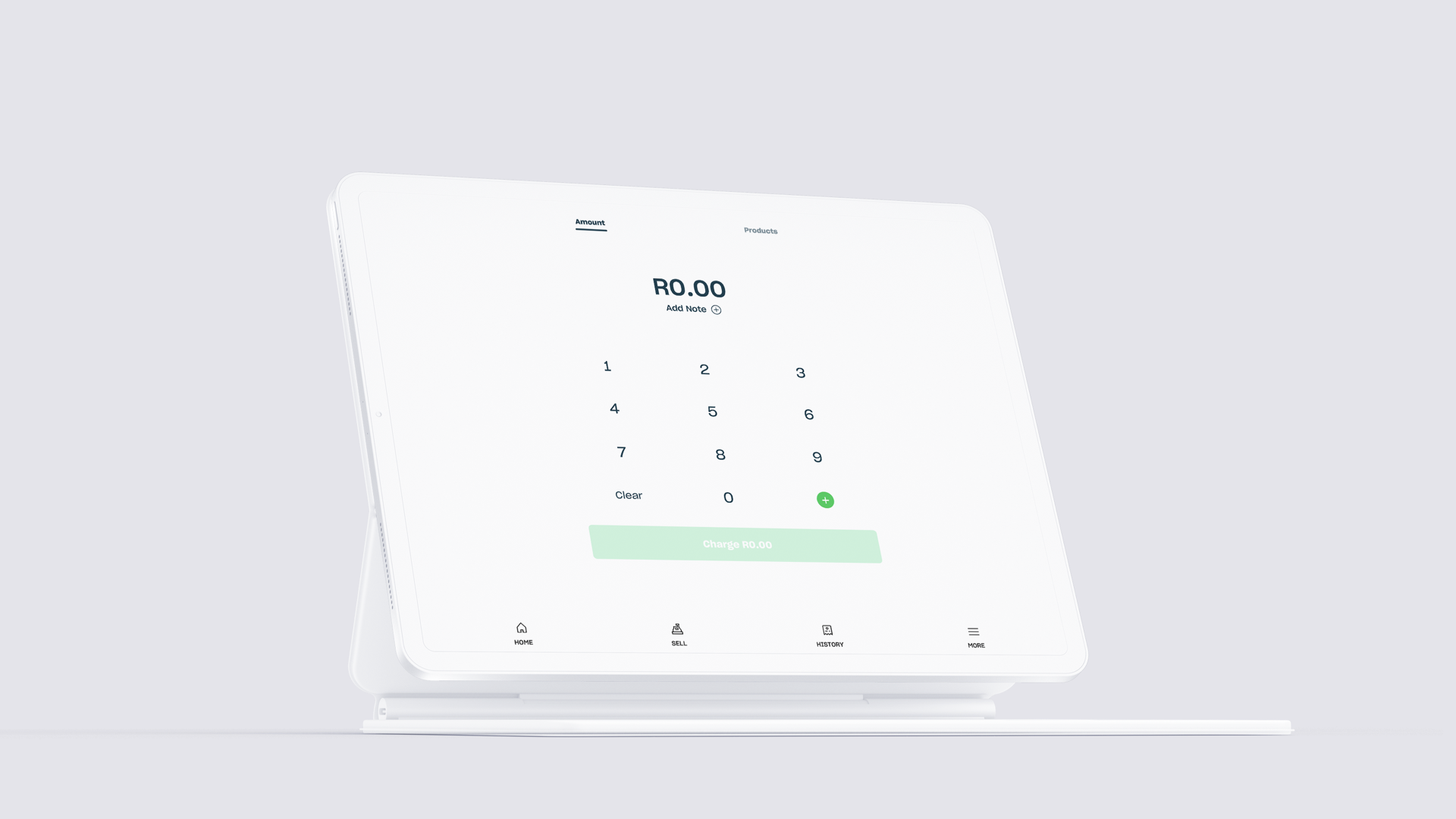
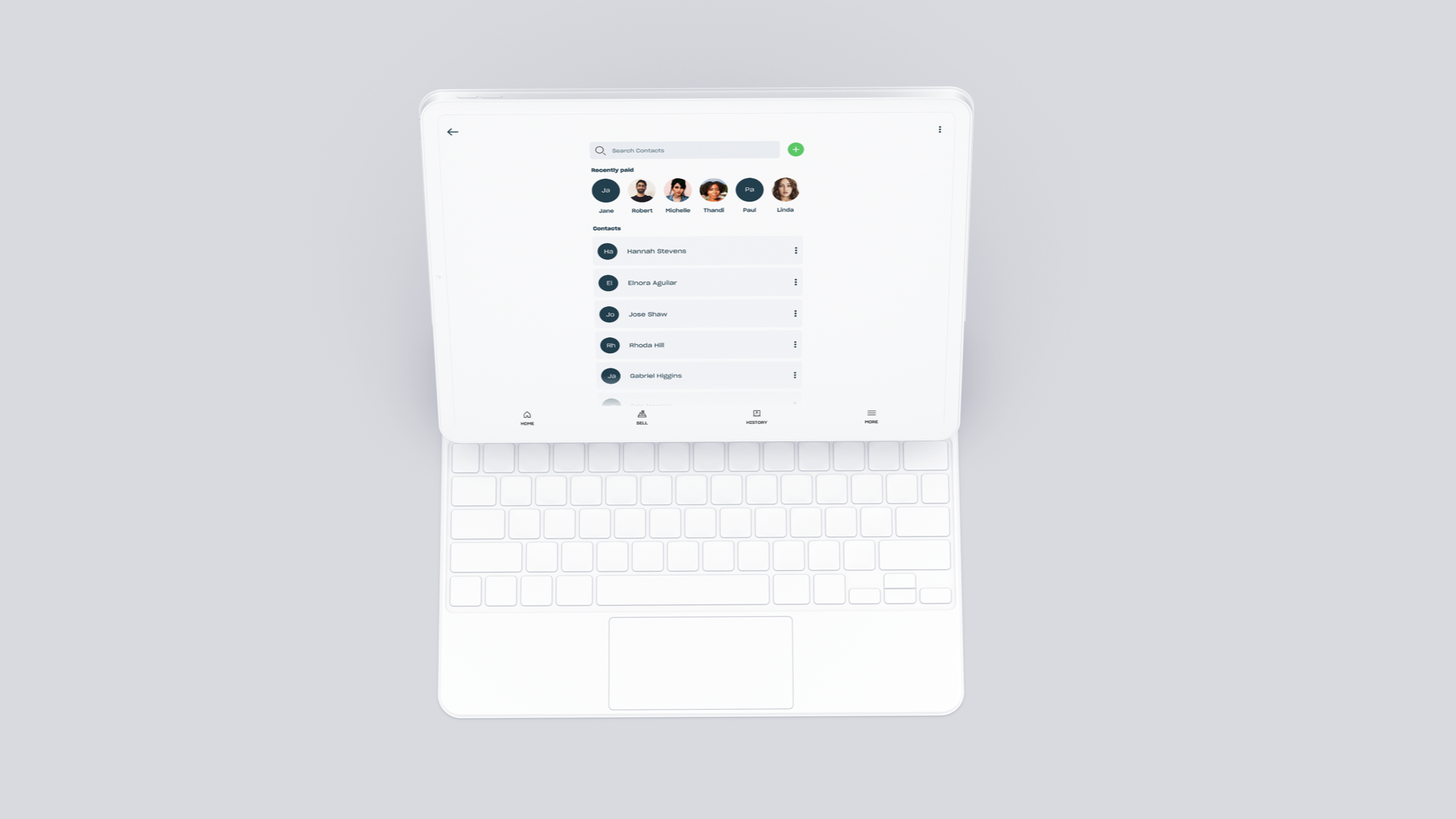
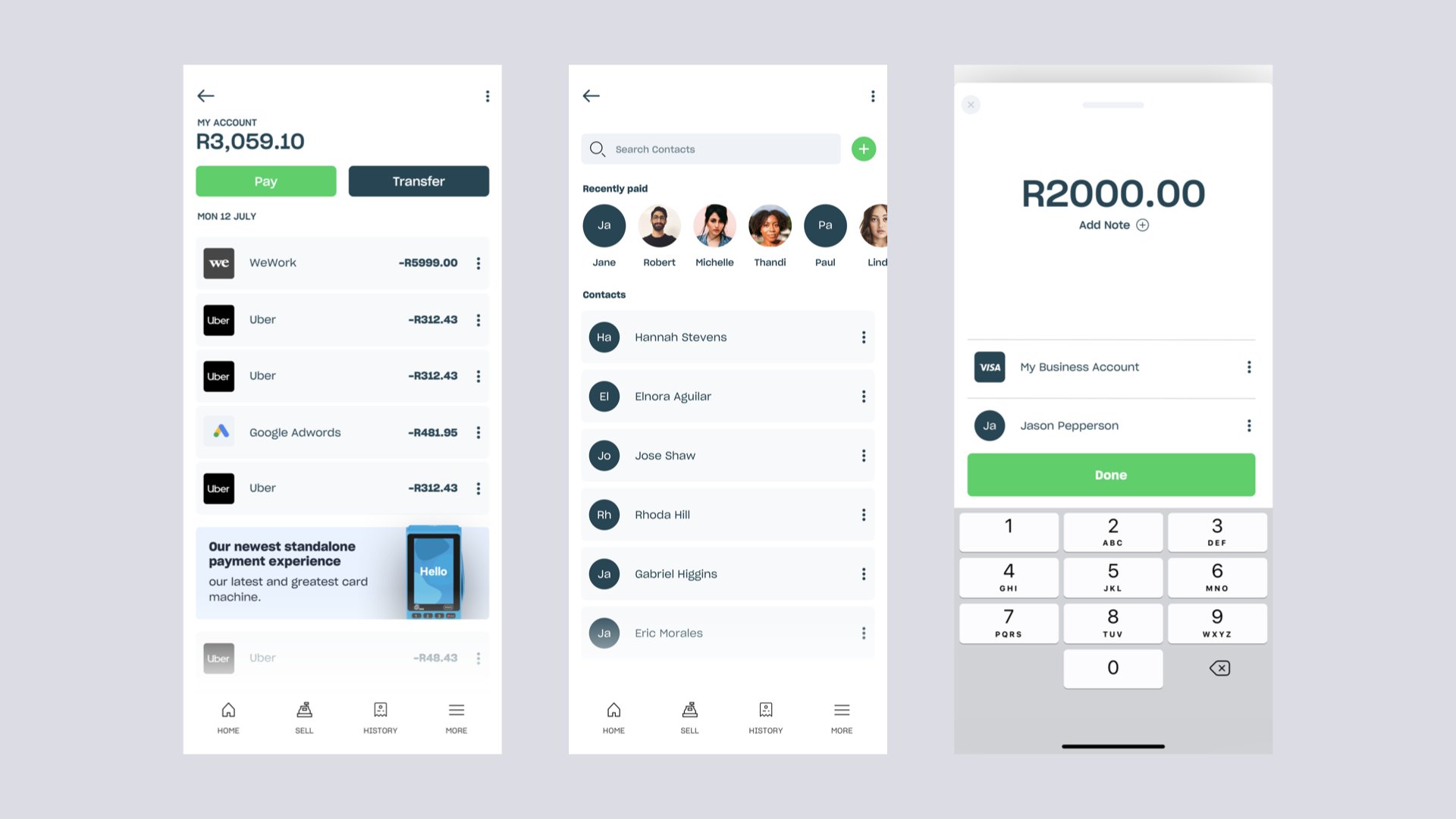
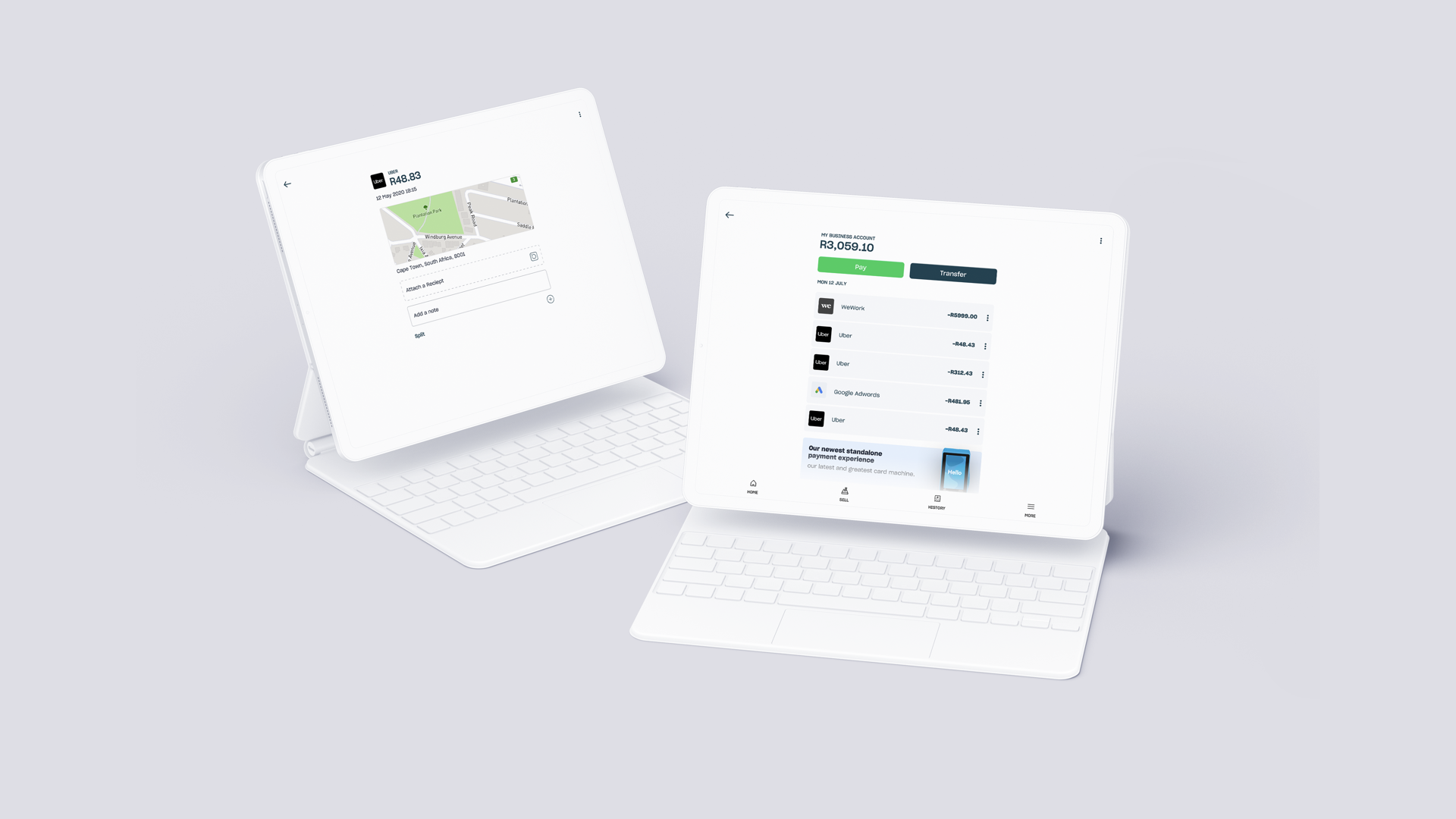
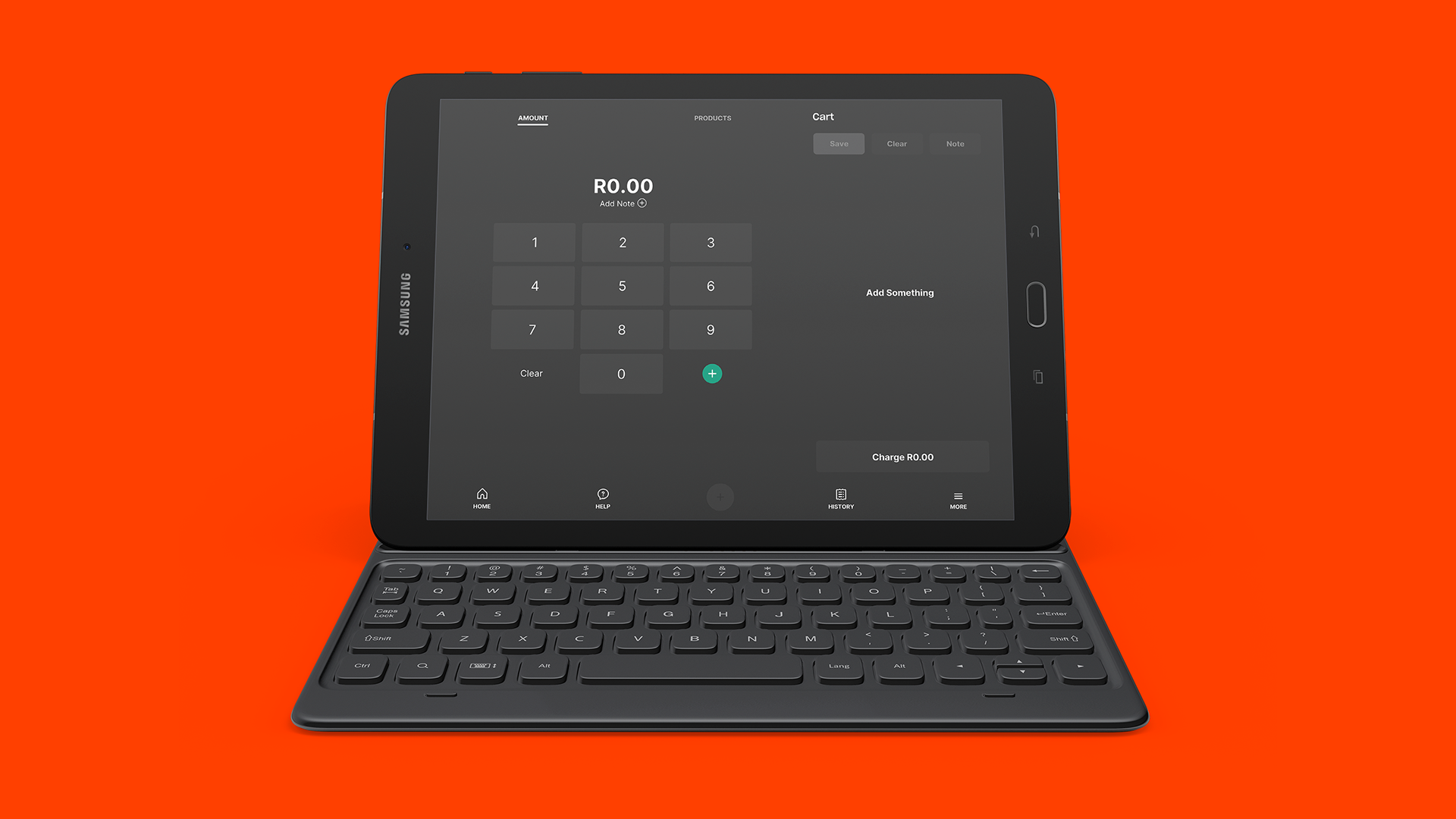
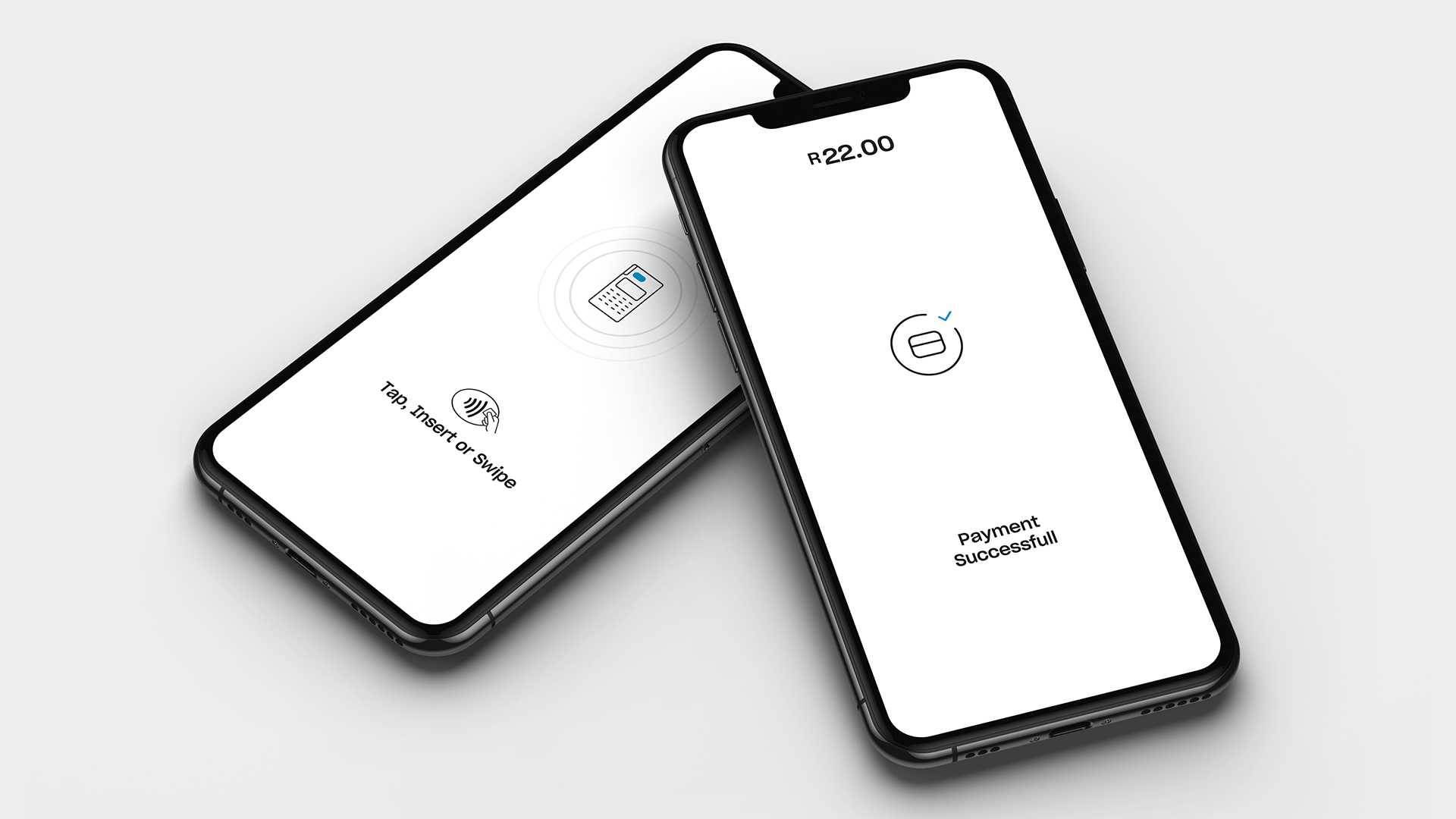
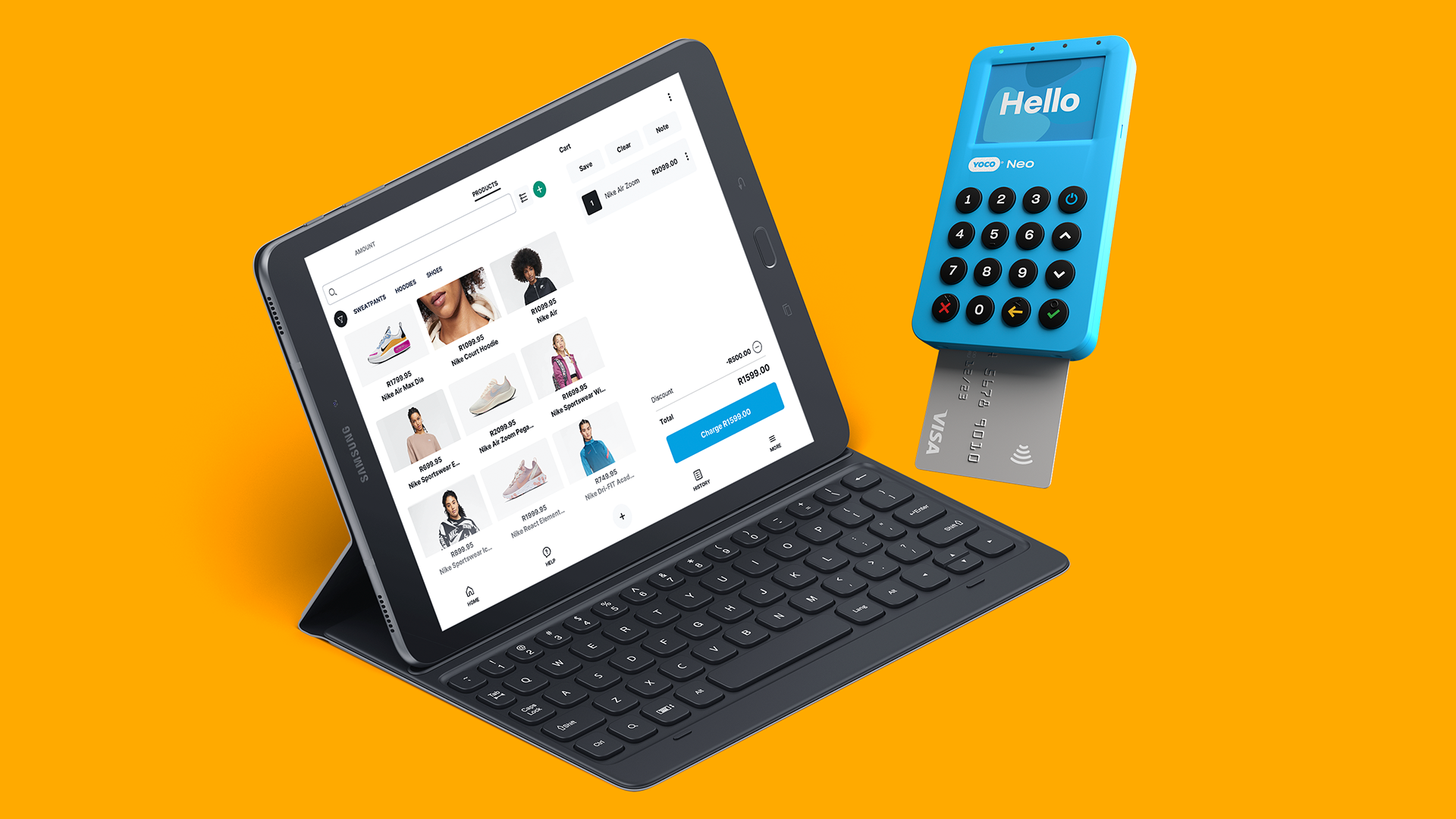
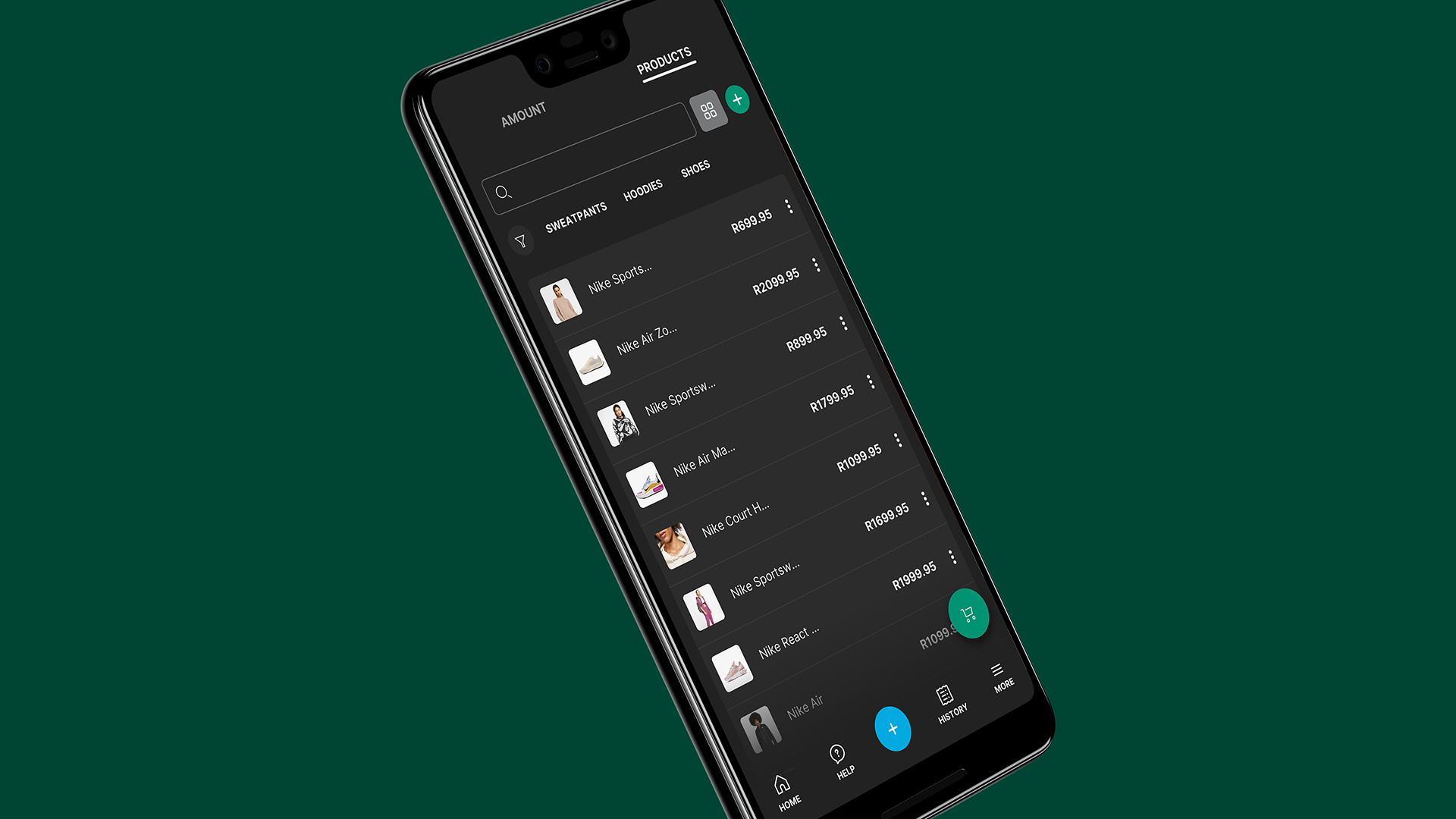
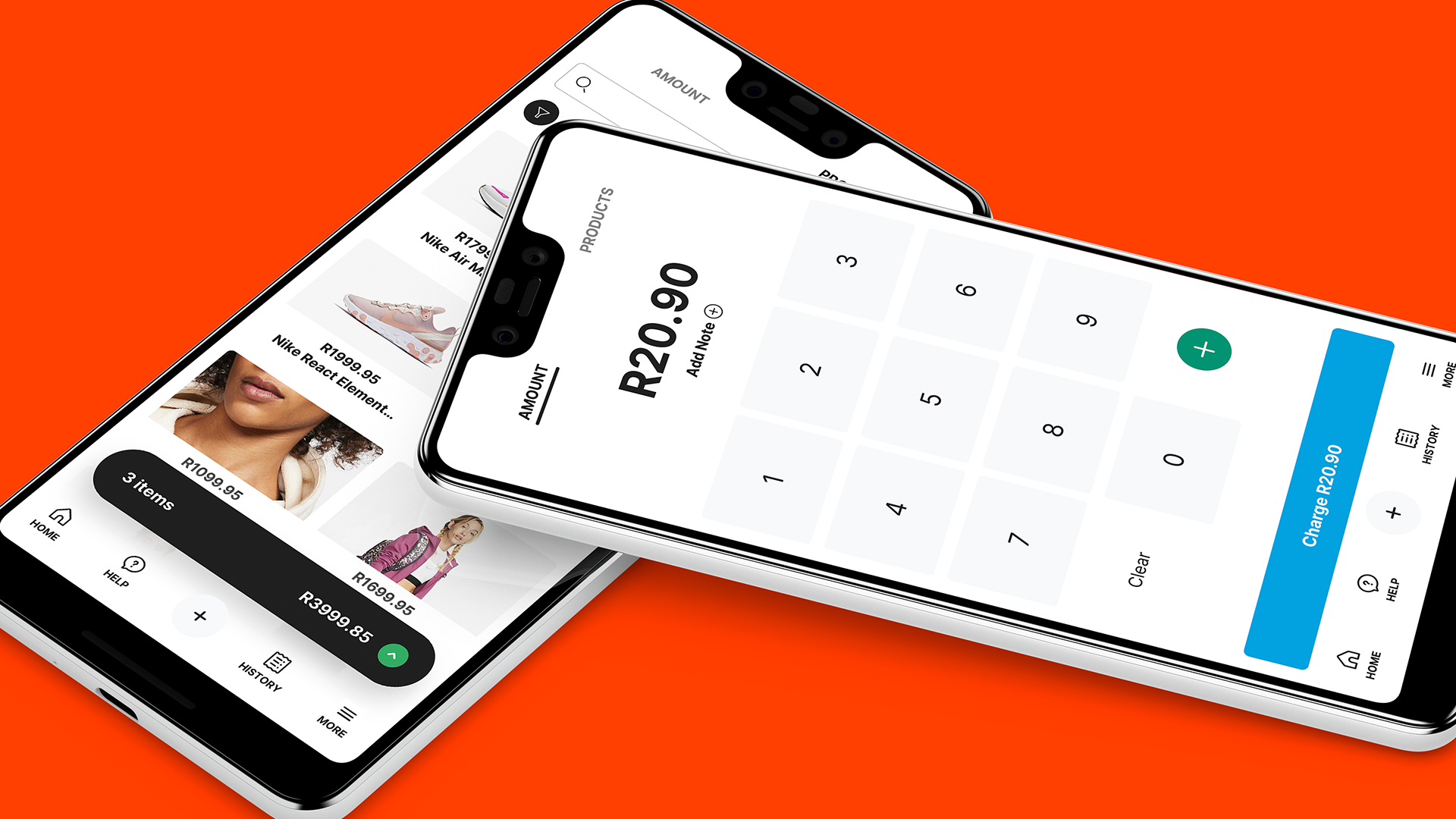
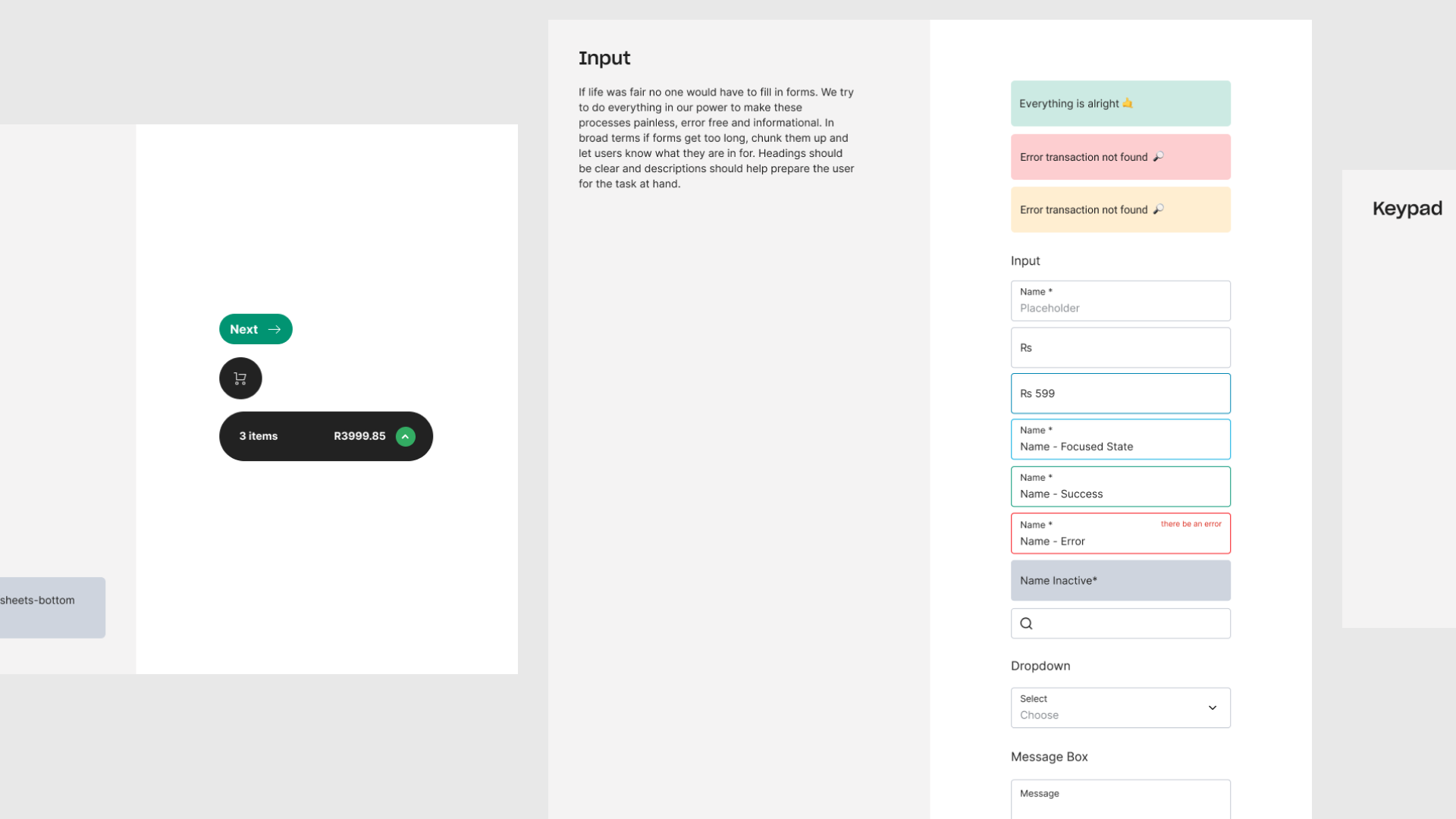
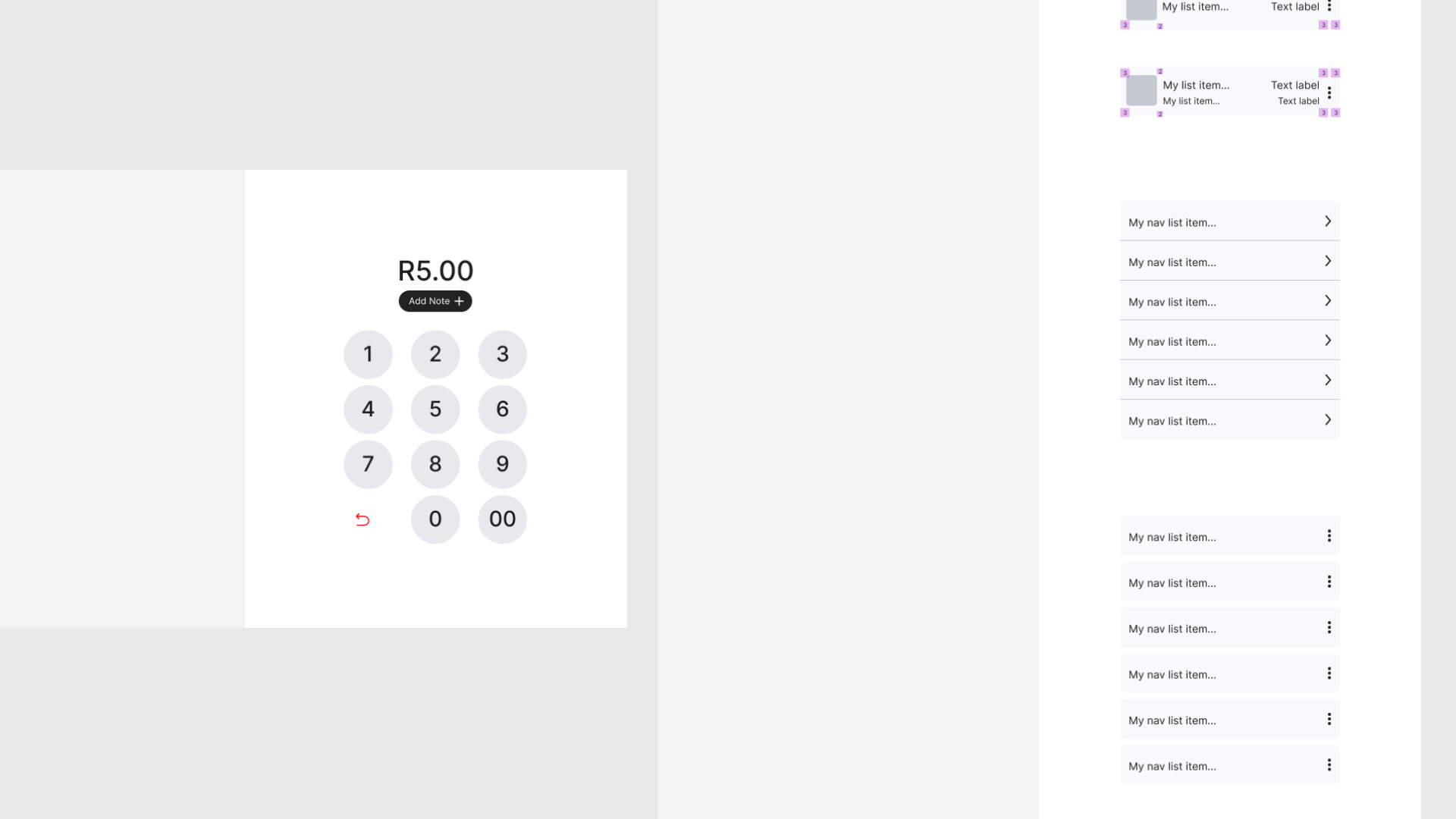
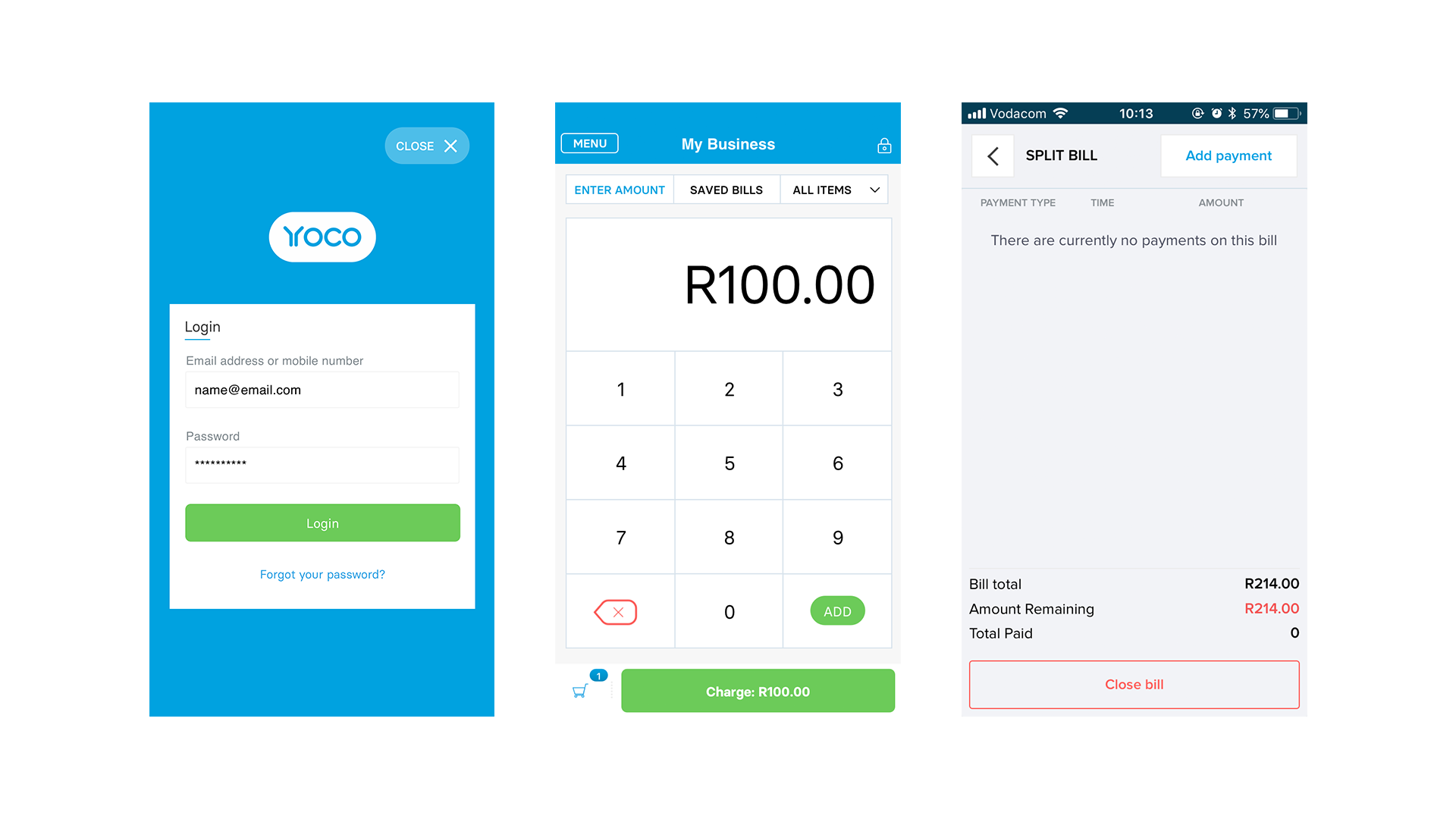
the original merchant app designs
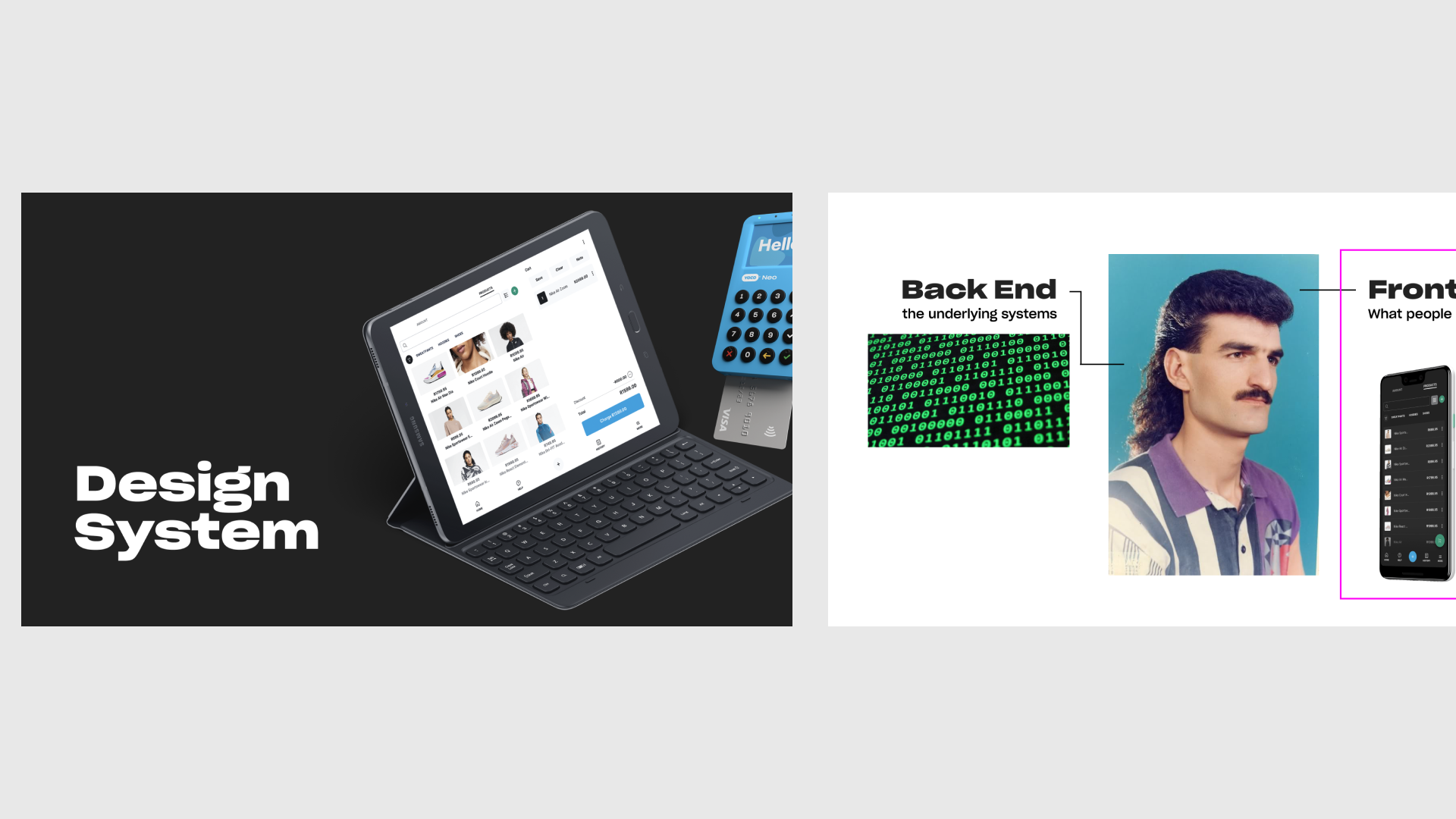
slides from a company wide presentation on our efforts
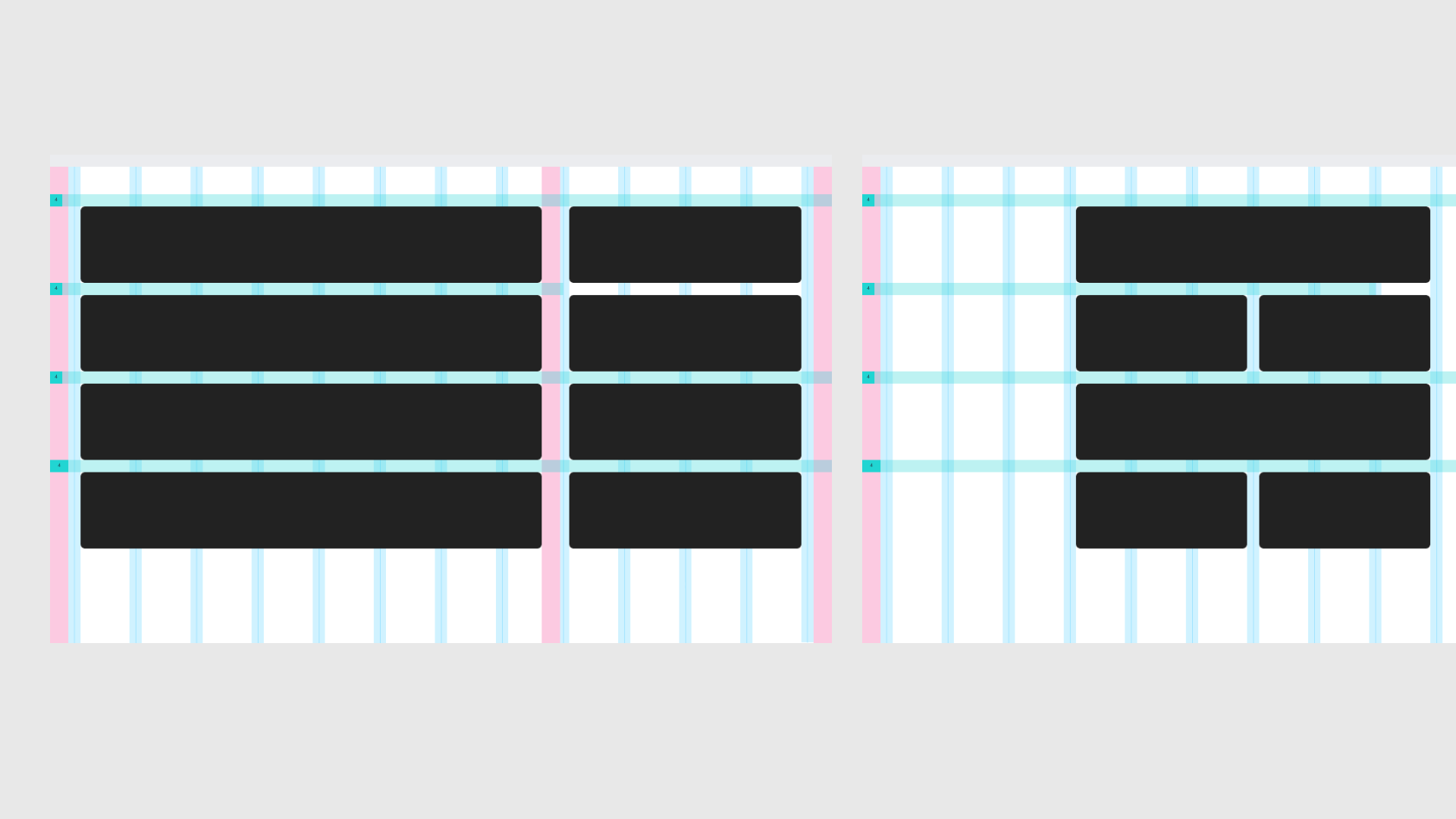
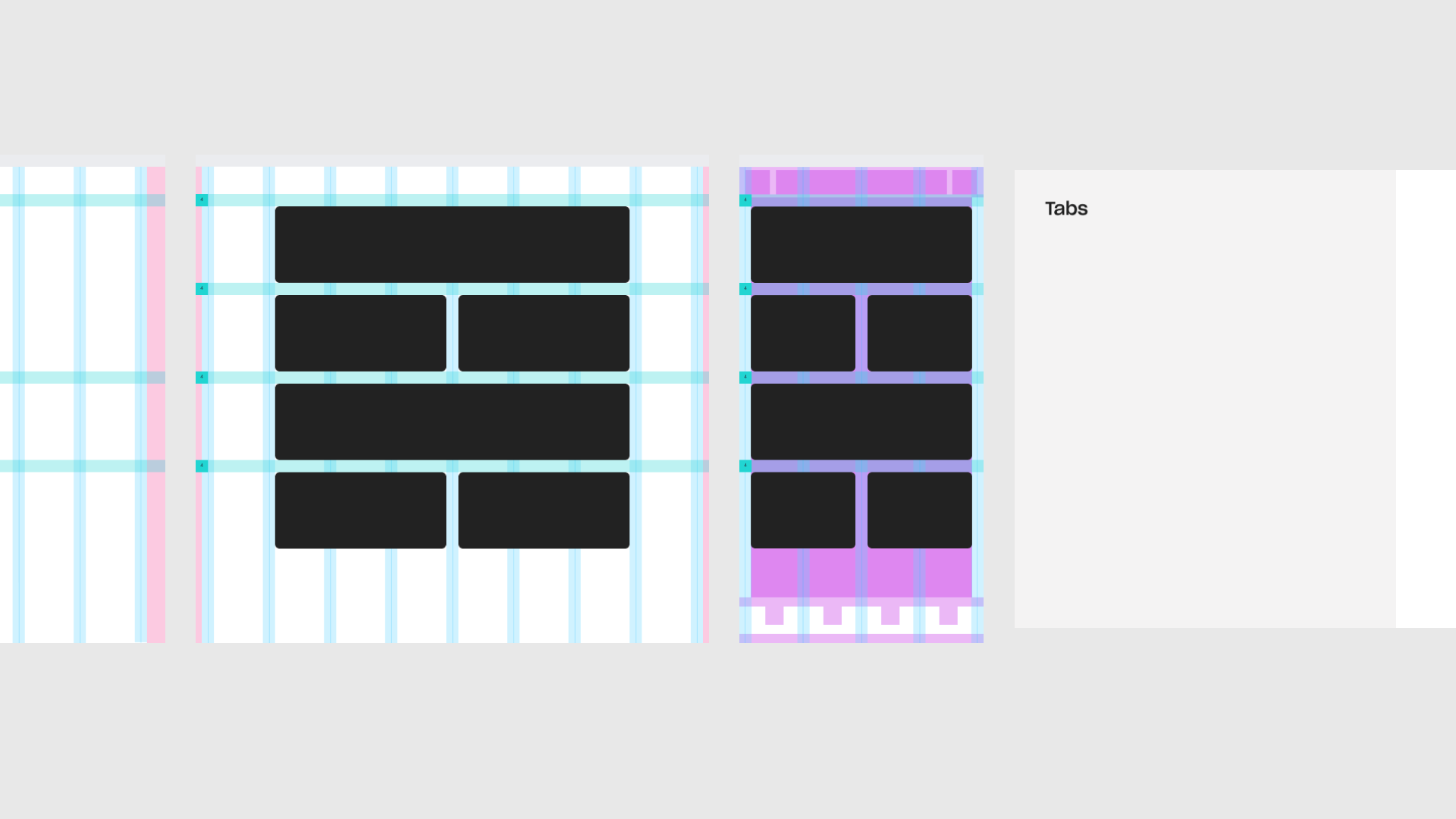
a snapshot of our documentation and tools
Results
Fully adopted by all design teams
Brand consistency across all products
Faster UI design and prototyping
Fully adopted by the engineering team
a consistent experience for the customer
Faster production time